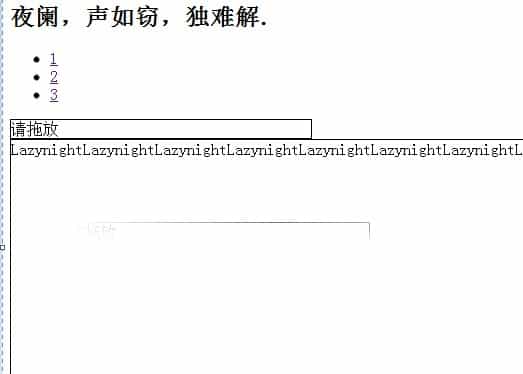
一个简单的Html5拖放实例
25 Dec 2011
001 <!DOCTYPE HTML>
002 <html dir=“ltr” lang=“zh-CN”>
003 </span>
004 <meta charset=“utf-8″/>
005</span>Lazynight<span style="color: #00ffff; font-weight: bold;"></title></span><br /> <span style="color: #696969;">006 </span> <span style="color: #00ffff; font-weight: bold;"><script </span><span style="color: #00ffff;">type=</span><span style="color: #00bbbb;">“text/javascript”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">007 </span> <span style="color: #00ffff; font-weight: bold;">function</span> <span style="color: #c0c0c0;">init</span>()<br /> <span style="color: #696969;">008 </span> <span style="color: #c0c0c0;">{</span><br /> <span style="color: #696969;">009 </span> <span style="color: #00ffff; font-weight: bold;">var</span> <span style="color: #c0c0c0;">source</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">getElementById</span>(<span style="color: #00bbbb;">“drag”</span>);<br /> <span style="color: #f810b0;">010 </span> <span style="color: #00ffff; font-weight: bold;">var</span> <span style="color: #c0c0c0;">dest</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">getElementById</span>(<span style="color: #00bbbb;">“text”</span>);<br /> <span style="color: #696969;">011 </span> <span style="color: #696969;">//拖放开始</span><br /> <span style="color: #696969;">012 </span> <span style="color: #c0c0c0;">source</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">addEventListener</span>(<span style="color: #00bbbb;">“dragstart”</span><span style="color: #c0c0c0;">,</span><span style="color: #00ffff; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">){</span><br /> <span style="color: #696969;">013 </span> <span style="color: #696969;">//向dataTransfer对象追加数据</span><br /> <span style="color: #696969;">014 </span> <span style="color: #00ffff; font-weight: bold;">var</span> <span style="color: #c0c0c0;">dt</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">dataTransfer</span>;<br /> <span style="color: #f810b0;">015 </span> <span style="color: #c0c0c0;">dt</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">effectAllowed</span><span style="color: #c0c0c0;">=</span><span style="color: #00bbbb;">‘all’</span>;<br /> <span style="color: #696969;">016 </span> <span style="color: #696969;">//拖动元素为dt.setData(“text/plain”,”this.id”);</span><br /> <span style="color: #696969;">017 </span> <span style="color: #c0c0c0;">dt</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">setData</span>(<span style="color: #00bbbb;">“text/plain”</span><span style="color: #c0c0c0;">,</span><span style="color: #00bbbb;">“Lazynight”</span>);<br /> <span style="color: #696969;">018 </span> <span style="color: #c0c0c0;">},</span><span style="color: #00ffff; font-weight: bold;">false</span>);<br /> <span style="color: #696969;">019 </span> <span style="color: #696969;">//拖放结束</span><br /> <span style="color: #f810b0;">020 </span> <span style="color: #c0c0c0;">dest</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">addEventListener</span>(<span style="color: #00bbbb;">“dragend”</span><span style="color: #c0c0c0;">,</span><span style="color: #00ffff; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">){</span><br /> <span style="color: #696969;">021 </span> <span style="color: #696969;">//不执行默认处理(默认为拒绝被拖放)</span><br /> <span style="color: #696969;">022 </span> <span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">preventDefault</span>();<br /> <span style="color: #696969;">023 </span> <span style="color: #c0c0c0;">},</span><span style="color: #00ffff; font-weight: bold;">false</span>);<br /> <span style="color: #696969;">024 </span> <span style="color: #696969;">//被拖放</span><br /> <span style="color: #f810b0;">025 </span> <span style="color: #c0c0c0;">dest</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">addEventListener</span>(<span style="color: #00bbbb;">“drop”</span><span style="color: #c0c0c0;">,</span><span style="color: #00ffff; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">){</span><br /> <span style="color: #696969;">026 </span> <span style="color: #696969;">//从DataTransfer取得数据</span><br /> <span style="color: #696969;">027 </span> <span style="color: #00ffff; font-weight: bold;">var</span> <span style="color: #c0c0c0;">dt</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">dataTransfer</span>;<br /> <span style="color: #696969;">028 </span> <span style="color: #00ffff; font-weight: bold;">var</span> <span style="color: #c0c0c0;">text</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">dt</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">getData</span>(<span style="color: #00bbbb;">“text/plain”</span>);<br /> <span style="color: #696969;">029 </span> <span style="color: #c0c0c0;">dest</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">textContent</span><span style="color: #c0c0c0;">+=</span><span style="color: #c0c0c0;">text</span>;<br /> <span style="color: #f810b0;">030 </span> <span style="color: #696969;">//不执行默认处理(默认为拒绝被拖放)</span><br /> <span style="color: #696969;">031 </span> <span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">preventDefault</span>();<br /> <span style="color: #696969;">032 </span> <span style="color: #696969;">//停止事件</span><br /> <span style="color: #696969;">033 </span> <span style="color: #c0c0c0;">ev</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">stopPropagation</span>();<br /> <span style="color: #696969;">034 </span> <span style="color: #c0c0c0;">},</span><span style="color: #00ffff; font-weight: bold;">false</span>);<br /> <span style="color: #f810b0;">035 </span> <span style="color: #c0c0c0;">}</span><br /> <span style="color: #696969;">036 </span> <span style="color: #696969;">//设置页面属性,不执行默认处理</span><br /> <span style="color: #696969;">037 </span> <span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">ondragover</span><span style="color: #c0c0c0;">=</span><span style="color: #00ffff; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">e</span>)<br /> <span style="color: #696969;">038 </span> <span style="color: #c0c0c0;">{</span><br /> <span style="color: #696969;">039 </span> <span style="color: #c0c0c0;">e</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">preventDefault</span>();<br /> <span style="color: #f810b0;">040 </span> <span style="color: #c0c0c0;">};</span><br /> <span style="color: #696969;">041 </span> <span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">ondrop</span><span style="color: #c0c0c0;">=</span><span style="color: #00ffff; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">e</span>)<br /> <span style="color: #696969;">042 </span> <span style="color: #c0c0c0;">{</span><br /> <span style="color: #696969;">043 </span> <span style="color: #c0c0c0;">e</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">preventDefault</span>();<br /> <span style="color: #696969;">044 </span> <span style="color: #c0c0c0;">};</span><br /> <span style="color: #f810b0;">045 </span> <span style="color: #00ffff; font-weight: bold;"></script></span><br /> <span style="color: #696969;">046 </span> <span style="color: #00ffff; font-weight: bold;"></head></span><br /> <span style="color: #696969;">047 </span><br /> <span style="color: #696969;">048 </span> <span style="color: #00ffff; font-weight: bold;"><body</span> <span style="color: #00ffff;">onload=</span><span style="color: #00bbbb;">“init()”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">049 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">id=</span><span style="color: #00bbbb;">“container”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #f810b0;">050 </span> <span style="color: #00ffff; font-weight: bold;"><header></span><br /> <span style="color: #696969;">051 </span> <span style="color: #00ffff; font-weight: bold;"><hgroup</span> <span style="color: #00ffff;">id=</span><span style="color: #00bbbb;">“logo”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">052 </span> <span style="color: #00ffff; font-weight: bold;"><h1></span>Lazynight<span style="color: #00ffff; font-weight: bold;"></h1></span><br /> <span style="color: #696969;">053 </span> <span style="color: #00ffff; font-weight: bold;"><h2></span>夜阑,声如窃,独难解.<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #696969;">054 </span><br /> <span style="color: #f810b0;">055 </span> <span style="color: #00ffff; font-weight: bold;"></hgroup></span><br /> <span style="color: #696969;">056 </span> <span style="color: #00ffff; font-weight: bold;"><nav></span><br /> <span style="color: #696969;">057 </span> <span style="color: #00ffff; font-weight: bold;"><ul></span><br /> <span style="color: #696969;">058 </span> <span style="color: #00ffff; font-weight: bold;"><li></span><br /> <span style="color: #696969;">059 </span> <span style="color: #00ffff; font-weight: bold;"><a</span> <span style="color: #00ffff;">href=</span><span style="color: #00bbbb;">“http://lazynight.me”</span><span style="color: #00ffff;">target=</span><span style="color: #00bbbb;">“_blank”</span><span style="color: #00ffff; font-weight: bold;">></span>1<span style="color: #00ffff; font-weight: bold;"></a></span><br /> <span style="color: #f810b0;">060 </span> <span style="color: #00ffff; font-weight: bold;"></li></span><br /> <span style="color: #696969;">061 </span> <span style="color: #00ffff; font-weight: bold;"><li></span><br /> <span style="color: #696969;">062 </span> <span style="color: #00ffff; font-weight: bold;"><a</span> <span style="color: #00ffff;">href=</span><span style="color: #00bbbb;">“http://lazynight.me”</span><span style="color: #00ffff;">target=</span><span style="color: #00bbbb;">“_blank”</span><span style="color: #00ffff; font-weight: bold;">></span>2<span style="color: #00ffff; font-weight: bold;"></a></span><br /> <span style="color: #696969;">063 </span> <span style="color: #00ffff; font-weight: bold;"></li></span><br /> <span style="color: #696969;">064 </span> <span style="color: #00ffff; font-weight: bold;"><li></span><br /> <span style="color: #f810b0;">065 </span> <span style="color: #00ffff; font-weight: bold;"><a</span> <span style="color: #00ffff;">href=</span><span style="color: #00bbbb;">“http://lazynight.me”</span><span style="color: #00ffff;">target=</span><span style="color: #00bbbb;">“_blank”</span><span style="color: #00ffff; font-weight: bold;">></span>3<span style="color: #00ffff; font-weight: bold;"></a></span><br /> <span style="color: #696969;">066 </span> <span style="color: #00ffff; font-weight: bold;"></li></span><br /> <span style="color: #696969;">067 </span> <span style="color: #00ffff; font-weight: bold;"></ul></span><br /> <span style="color: #696969;">068 </span> <span style="color: #00ffff; font-weight: bold;"></nav></span><br /> <span style="color: #696969;">069 </span> <span style="color: #00ffff; font-weight: bold;"></header></span><br /> <span style="color: #f810b0;">070 </span> <span style="color: #00ffff; font-weight: bold;"><article></span><br /> <span style="color: #696969;">071 </span> <span style="color: #696969;"><!–把div的draggable属性设置为true–></span><br /> <span style="color: #696969;">072 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">id=</span><span style="color: #00bbbb;">“drag”</span> <span style="color: #00ffff;">draggable=</span><span style="color: #00bbbb;">“true”</span> <span style="color: #00ffff;">style=</span><span style="color: #00bbbb;">“width:300px;border:1px solid #000;”</span> <span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">073 </span> 请拖放<br /> <span style="color: #696969;">074 </span><br /> <span style="color: #f810b0;">075 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">076 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">id=</span><span style="color: #00bbbb;">“text”</span> <span style="color: #00ffff;">style=</span><span style="color: #00bbbb;">“witdh:300px;height:500px; border:1px solid #000;”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">077 </span><br /> <span style="color: #696969;">078 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">079 </span> <span style="color: #00ffff; font-weight: bold;"><h2></span>标题1<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #f810b0;">080 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">class=</span><span style="color: #00bbbb;">“post”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">081 </span> 文章内容<br /> <span style="color: #696969;">082 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">083 </span> <span style="color: #00ffff; font-weight: bold;"><h2></span>标题1<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #696969;">084 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">class=</span><span style="color: #00bbbb;">“post”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #f810b0;">085 </span> 文章内容<br /> <span style="color: #696969;">086 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">087 </span> <span style="color: #00ffff; font-weight: bold;"><h2></span>标题1<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #696969;">088 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">class=</span><span style="color: #00bbbb;">“post”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">089 </span> 文章内容<br /> <span style="color: #f810b0;">090 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">091 </span> <span style="color: #00ffff; font-weight: bold;"><h2></span>标题1<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #696969;">092 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">class=</span><span style="color: #00bbbb;">“post”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">093 </span> 文章内容<br /> <span style="color: #696969;">094 </span> <span style="color: #00ffff; font-weight: bold;"></div><h2></span>标题1<span style="color: #00ffff; font-weight: bold;"></h2></span><br /> <span style="color: #f810b0;">095 </span> <span style="color: #00ffff; font-weight: bold;"><div</span> <span style="color: #00ffff;">class=</span><span style="color: #00bbbb;">“post”</span><span style="color: #00ffff; font-weight: bold;">></span><br /> <span style="color: #696969;">096 </span> 文章内容<br /> <span style="color: #696969;">097 </span> <span style="color: #00ffff; font-weight: bold;"></div></span><br /> <span style="color: #696969;">098 </span> <span style="color: #00ffff; font-weight: bold;"></article></span><br /> <span style="color: #696969;">099 </span> <span style="color: #00ffff; font-weight: bold;"><footer></span><br /> <span style="color: #f810b0;">100 </span> <span style="color: #00ffff; font-weight: bold;"><p></span>Lazynight 版权所有<span style="color: #00ffff; font-weight: bold;"></p></span><br /> <span style="color: #696969;">101 </span> <span style="color: #00ffff; font-weight: bold;"></footer></span><br /> <span style="color: #696969;">102 </span> <span style="color: #00ffff; font-weight: bold;"></div ></span><br /> <span style="color: #696969;">103 </span> <span style="color: #00ffff; font-weight: bold;"></body></span><br /> <span style="color: #696969;">104 </span> <span style="color: #00ffff; font-weight: bold;"></html></span>
</div>
转载请注明:[于哲的博客][1] » [一个简单的Html5拖放实例][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/1071.html
</p></span></footer></span></h2></span></h2></span></h2></span></h2></span></h2></span></article></span></li></span></li></span></li></span></ul></span></nav></span></h2></span></h1></span></header></span>
002 <html dir=“ltr” lang=“zh-CN”>
003 </span>
004 <meta charset=“utf-8″/>
005