WP主题添加后台控制选项
05 Feb 2012给主题添加主题选项,增加人性化操作,方便码盲使用。
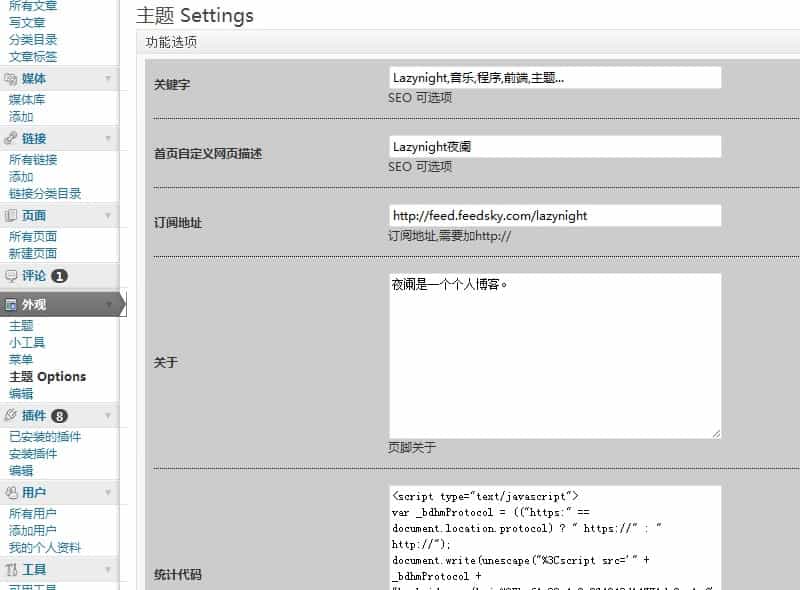
效果图:
[ ][1]
][1]
1.主题目录下新建theme-options.php
2.添加代码:
001
002 $themename = “主题”;
003 $shortname = “bzd”;
004 $options=array(
005 array(“name”=>“功能选项”,
006 “type”=>“title”),
007 array(“type”=>“open”),
008 array(“name”=>“关键字”,
009 “id”=>$shortname.“_keywords”,
010 “desc”=>“SEO 可选项”,
011 “std”=>“Lazynight,音乐,程序,前端,主题…”,
012 “type”=>“text”),
013 array( “name” => “首页自定义网页描述”,
014 “id” => $shortname.“_description”,
015 “desc” => “SEO 可选项”,
016 “std” => “Lazynight夜阑”,
017 “type” => “text”),
018 array( “name” => “订阅地址”,
019 “id” => $shortname.“_rss”,
020 “desc” => “订阅地址,需要加http://”,
021 “std” => “http://feed.feedsky.com/lazynight”,
022 “type” => “text”),
023 array( “name” => “关于”,
024 “id” => $shortname.“_about”,
025 “desc” => “页脚关于”,
026 “std” => “夜阑是一个个人博客。”,
027 “type” => “textarea”),
028 array( “name” => “统计代码”,
029 “id” => $shortname.“_count”,
030 “desc” => “统计代码”,
031 “std” => “”,
032 “type” => “textarea”),
033
034 array( “type” => “close”)
035
036 );
037 function mytheme_add_admin() {
038
039 global $themename, $shortname, $options;
040
041 if ( $_GET['page'] == basename(__FILE__) ) {
042
043 if ( ‘save’ == $_REQUEST['action'] ) {
044
045 foreach ($options as $value) {
046 update_option( $value['id'], $_REQUEST[ $value['id'] ] ); }
047
048 foreach ($options as $value) {
049 if( isset( $_REQUEST[ $value['id'] ] ) ) { update_option( $value['id'], $_REQUEST[ $value['id'] ] ); } else { delete_option( $value['id'] ); } }
050
051 header(“Location: themes.php?page=theme-options.php&saved=true”);
052 die;
053
054 } else if( ‘reset’ == $_REQUEST['action'] ) {
055
056 foreach ($options as $value) {
057 delete_option( $value['id'] ); }
058
059 header(“Location: themes.php?page=theme-options.php&reset=true”);
060 die;
061
062 }
063 }
064
065 add_theme_page($themename.” Options”, “$themename Options”, ‘edit_themes’, basename(__FILE__), ‘mytheme_admin’);
066
067 }
068 function headimage_admin(){
069
070 }
071 function mytheme_admin() {
072
073 global $themename, $shortname, $options;
074
075 if ( $_REQUEST['saved'] ) echo ‘’;
076 if ( $_REQUEST['reset'] ) echo ‘’;
077 ?>
078 <div class=”wrap”>
079</span> echo $themename;?> Settings</h2>
002 $themename = “主题”;
003 $shortname = “bzd”;
004 $options=array(
005 array(“name”=>“功能选项”,
006 “type”=>“title”),
007 array(“type”=>“open”),
008 array(“name”=>“关键字”,
009 “id”=>$shortname.“_keywords”,
010 “desc”=>“SEO 可选项”,
011 “std”=>“Lazynight,音乐,程序,前端,主题…”,
012 “type”=>“text”),
013 array( “name” => “首页自定义网页描述”,
014 “id” => $shortname.“_description”,
015 “desc” => “SEO 可选项”,
016 “std” => “Lazynight夜阑”,
017 “type” => “text”),
018 array( “name” => “订阅地址”,
019 “id” => $shortname.“_rss”,
020 “desc” => “订阅地址,需要加http://”,
021 “std” => “http://feed.feedsky.com/lazynight”,
022 “type” => “text”),
023 array( “name” => “关于”,
024 “id” => $shortname.“_about”,
025 “desc” => “页脚关于”,
026 “std” => “夜阑是一个个人博客。”,
027 “type” => “textarea”),
028 array( “name” => “统计代码”,
029 “id” => $shortname.“_count”,
030 “desc” => “统计代码”,
031 “std” => “”,
032 “type” => “textarea”),
033
034 array( “type” => “close”)
035
036 );
037 function mytheme_add_admin() {
038
039 global $themename, $shortname, $options;
040
041 if ( $_GET['page'] == basename(__FILE__) ) {
042
043 if ( ‘save’ == $_REQUEST['action'] ) {
044
045 foreach ($options as $value) {
046 update_option( $value['id'], $_REQUEST[ $value['id'] ] ); }
047
048 foreach ($options as $value) {
049 if( isset( $_REQUEST[ $value['id'] ] ) ) { update_option( $value['id'], $_REQUEST[ $value['id'] ] ); } else { delete_option( $value['id'] ); } }
050
051 header(“Location: themes.php?page=theme-options.php&saved=true”);
052 die;
053
054 } else if( ‘reset’ == $_REQUEST['action'] ) {
055
056 foreach ($options as $value) {
057 delete_option( $value['id'] ); }
058
059 header(“Location: themes.php?page=theme-options.php&reset=true”);
060 die;
061
062 }
063 }
064
065 add_theme_page($themename.” Options”, “$themename Options”, ‘edit_themes’, basename(__FILE__), ‘mytheme_admin’);
066
067 }
068 function headimage_admin(){
069
070 }
071 function mytheme_admin() {
072
073 global $themename, $shortname, $options;
074
075 if ( $_REQUEST['saved'] ) echo ‘
’.$themename.‘ settings saved.
076 if ( $_REQUEST['reset'] ) echo ‘
’.$themename.‘ settings reset.
077 ?>
078 <div class=”wrap”>
079
</span> echo $themename;?> Settings</h2>
080 <form method=”post”>
081 <div id=”poststuff” class=”dlm”>
082
083 foreach ($options as $value) {
084
085 switch ( $value['type'] ) {
086
087 case “open”:
088 ?>
089
090
091 break;
092
093 case “close”:
094 ?>
095 </table></div></div>
096
097
098 break;
099
100 case “title”:
101 ?>
102 <div class=”postbox open”>
103 </span> echo $value['name']; ?></h3>
104 <div class=”inside”>
105
106 <table width=”100%” border=”0″ style=”background-color:#ccc; padding:5px 10px;”></span>
107 </tr>
108
109
110 break;
111
112 case ‘text’:
113 ?>
114
115 </span>
116 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
117 <td width=”80%”><input style=”width:400px;” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>” type=” echo $value['type']; ?>” value=” if ( get_option( $value['id'] ) != “”) { echo stripslashes( get_option( $value['id'] ) ); } else { echo $value['std']; } ?>” /></td>
118 </tr>
119
120 </span>
121 </span> echo $value['desc']; ?></small></td>
122 </tr><td colspan=”2″ style=”margin-bottom:5px;border-bottom:1px dotted #000000;”> </td> <td colspan=”2″> </td>
123
124
125 break;
126
127 case ‘textarea’:
128 ?>
129
130 </span>
131 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
132 <td width=”80%”><textarea name=” echo $value['id']; ?>” style=”width:400px; height:200px;” type=” echo $value['type']; ?>” cols=”" rows=”"> if ( get_option( $value['id'] ) != “”) { echo stripslashes( get_option( $value['id'] ) ); } else { echo $value['std']; } ?></textarea></td>
133
134 </tr>
135
136 </span>
137 </span> echo $value['desc']; ?></small></td>
138 </tr><td colspan=”2″ style=”margin-bottom:5px;border-bottom:1px dotted #000000;”> </td> <td colspan=”2″> </td>
139
140
141 break;
142
143 case ‘select’:
144 ?>
145 </span>
146 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
147 <td width=”80%”><select style=”width:240px;” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>“> foreach ($value['options'] as $option) { ?><option if ( get_option( $value['id'] ) == $option) { echo ‘ selected=”selected”‘; } elseif ($option == $value['std']) { echo ‘ selected=”selected”‘; } ?>> echo $option; ?></option> } ?></select></td>
148 </tr>
149
150 </span>
151 </span> echo $value['desc']; ?></small></td>
152 </tr><td colspan=”2″ style=”margin-bottom:5px;border-bottom:1px dotted #000000;”> </td> <td colspan=”2″> </td>
153
154
155 break;
156
157 case “checkbox”:
158 ?>
159 </span>
160 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
161 <td width=”80%”> if(get_option($value['id'])){ $checked = “checked=\”checked\”“; }else{ $checked = “”; } ?>
162 <input type=”checkbox” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>” value=”true” echo $checked; ?> />
163 </td>
164 </tr>
165
166 </span>
167 </span> echo $value['desc']; ?></small></td>
168 </tr><td colspan=”2″ style=”margin-bottom:5px;border-bottom:1px dotted #000000;”> </td> <td colspan=”2″> </td>
169
170 break;
171
172
173 }
174 }
175 ?>
176 </div>
177
178 <p class=”submit”>
179 <input name=”save” type=”submit” value=”Save changes” />
180 <input type=”hidden” name=”action” value=”save” />
181 </p>
182 </form>
183 <form method=”post”>
184 <p class=”submit”>
185 <input name=”reset” type=”submit” value=”Reset” />
186 <input type=”hidden” name=”action” value=”reset” />
187 </p>
188 </form>
189 } add_action(‘admin_menu’, ‘mytheme_add_admin’); ?>
</div>
3.在functions.php文件中添加:
1 if(is_admin()) : require_once (‘theme-options.php’); endif;
4.在需要自定义的html部分更改:
01 <div class=”about”>
02 关于
03 </span>
04
05 $bzd_about=get_option(‘bzd_about’);
06 ?>
07 echo $bzd_about?>
08 </p>
09
10 </div>
</div>
转载请注明:[于哲的博客][2] » [WP主题添加后台控制选项][3]
[1]: http://lazynight.me/wp-content/uploads/2012/02/1231.jpg
[2]: http://lazynight.me
[3]: http://lazynight.me/1186.html
104 <div class=”inside”>
105
106 <table width=”100%” border=”0″ style=”background-color:#ccc; padding:5px 10px;”>
107 </tr>
108
109
110 break;
111
112 case ‘text’:
113 ?>
114
115
116 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
117 <td width=”80%”><input style=”width:400px;” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>” type=” echo $value['type']; ?>” value=” if ( get_option( $value['id'] ) != “”) { echo stripslashes( get_option( $value['id'] ) ); } else { echo $value['std']; } ?>” /></td>
118 </tr>
119
120
121
122 </tr>
123
124
125 break;
126
127 case ‘textarea’:
128 ?>
129
130
131 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
132 <td width=”80%”><textarea name=” echo $value['id']; ?>” style=”width:400px; height:200px;” type=” echo $value['type']; ?>” cols=”" rows=”"> if ( get_option( $value['id'] ) != “”) { echo stripslashes( get_option( $value['id'] ) ); } else { echo $value['std']; } ?></textarea></td>
133
134 </tr>
135
136
137
138 </tr>
139
140
141 break;
142
143 case ‘select’:
144 ?>
145
146 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
147 <td width=”80%”><select style=”width:240px;” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>“> foreach ($value['options'] as $option) { ?><option if ( get_option( $value['id'] ) == $option) { echo ‘ selected=”selected”‘; } elseif ($option == $value['std']) { echo ‘ selected=”selected”‘; } ?>> echo $option; ?></option> } ?></select></td>
148 </tr>
149
150
151
152 </tr>
153
154
155 break;
156
157 case “checkbox”:
158 ?>
159
160 <td width=”20%” rowspan=”2″ valign=”middle”></span> echo $value['name']; ?></strong></td>
161 <td width=”80%”> if(get_option($value['id'])){ $checked = “checked=\”checked\”“; }else{ $checked = “”; } ?>
162 <input type=”checkbox” name=” echo $value['id']; ?>” id=” echo $value['id']; ?>” value=”true” echo $checked; ?> />
163 </td>
164 </tr>
165
166
167
168 </tr>
169
170 break;
171
172
173 }
174 }
175 ?>
176 </div>
177
178 <p class=”submit”>
179 <input name=”save” type=”submit” value=”Save changes” />
180 <input type=”hidden” name=”action” value=”save” />
181 </p>
182 </form>
183 <form method=”post”>
184 <p class=”submit”>
185 <input name=”reset” type=”submit” value=”Reset” />
186 <input type=”hidden” name=”action” value=”reset” />
187 </p>
188 </form>
189 } add_action(‘admin_menu’, ‘mytheme_add_admin’); ?> </div> 3.在functions.php文件中添加:
1 if(is_admin()) : require_once (‘theme-options.php’); endif;
4.在需要自定义的html部分更改:
01 <div class=”about”>
02
03
02
关于
03
</span>
04
05 $bzd_about=get_option(‘bzd_about’);
06 ?>
07 echo $bzd_about?>
08 </p>
09
10 </div>
</div>
转载请注明:[于哲的博客][2] » [WP主题添加后台控制选项][3]
[1]: http://lazynight.me/wp-content/uploads/2012/02/1231.jpg
[2]: http://lazynight.me
[3]: http://lazynight.me/1186.html