Google Map (beta)
31 Mar 2012无聊,挖掘一些好玩的东西,
各大网站的API想尝尝,不过碰壁。
比如:豆瓣电台(未公开)
巴士电台(公开,但是API KEY 正在申请)
新浪微博(被拒,说我网站人数少)
腾讯微博(还没尝试)
人人网(API整的那么混乱,看的我眼晕,没搞到KEY)
威盘(上传功能已实现,在”工具箱”)
Chrome/Metro/Apple 应用商店(瞻望中)
目前想尝试的有:
算了,不说了,等做出来给大家看看。
回归正题:
如上,各种API,Google Map API早有耳闻,今日尝鲜,比较爽。
街道照片,天气预报,行车路线(可以通过参数自行设定具体出行地点,具体地址/区域),具体自行挖掘吧,API使用说明很详细。
如今的地图版本是V3,可以不用申请KEY,使用方法如下:
V2版: <script src=”http://ditu.google.cn/maps?file=api&v=2&key=ABQIAAAAe3YR_oZq7RQougOHlEQYxRTrT8HRiYVHGz6s-cexYhuHznMTnBQJ3hrfCSvSmQ_Fqr80B62kDy8djA&sensor=true” type=”text/javascript”></script>
V2基础上使用V3无KEY版:<script charset="utf-8" type="text/javascript" src="http://maps.google.cn/maps?file=api&v=3&key&sensor=false&hl=zh-CN"></script>
V3 版:<script type=”text/javascript” src=”https://maps.google.com/maps/api/js?sensor=set_to_true_or_false“>
(V3版本夜阑未成功测试)
疑惑:本地测试路线功能正常,线上测试不正常,有待修改。
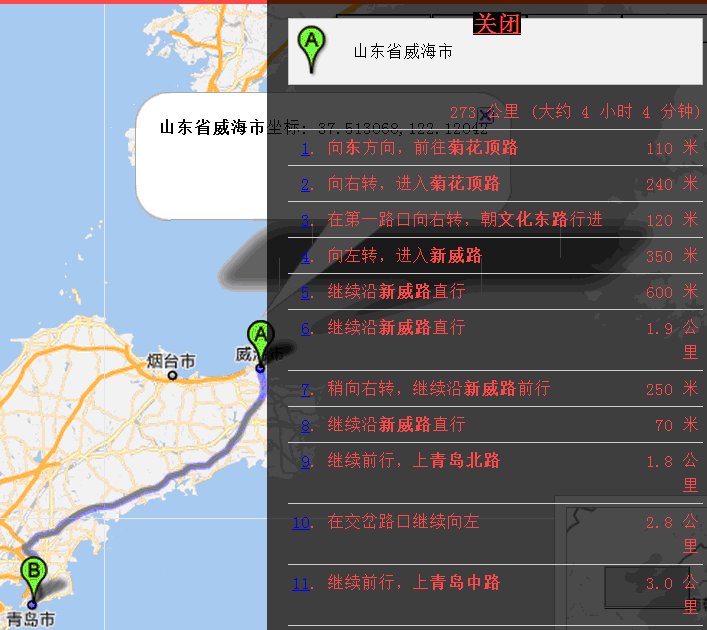
正常效果应该如下图:

【在线演示】
官方API资料:
https://developers.google.com/maps/documentation/javascript/v2/services?hl=zh-CN
代码:
02 <html>
03 <head>
04 <meta http-equiv=“content-type” content=“text/html; charset=utf-8″ />
05 <title>Google Map</title>
06 <script charset=“utf-8″ type=“text/javascript” src=“http://maps.google.cn/maps?file=api&v=3&key&sensor=false&hl=zh-CN”></script>
07 <script type=“text/javascript”>
08 var directionsPanel;
09 var directions;
10 window.g = {};
11 window.$ = function(id){return document.getElementById(id)};
12 window.onload = function() {
13 if (GBrowserIsCompatible()) {//判断当前浏览器是否支持谷歌地图
14 g.map = new GMap2($(“map”));//创建地图
15 g.map.setUIToDefault();//使用默认的地图用户界面,具有滚轮放大缩小,双击缩放功能
16 //g.map.addControl(new GLargeMapControl());//添加左侧带有可在四个方向平移、放大、缩小的按钮,以及缩放滑块的控件,setUIToDefault()已经自带
17 g.map.addControl(new GMapTypeControl());//添加地图类型
18 g.map.addControl(new GScaleControl());//尺寸比例
19 g.map.addControl(new GOverviewMapControl());//可折叠的迷你型缩略图
20 g.geocoder = new GClientGeocoder();//地址解析(Geocoding)是将地址(如"北京市海淀区")转换为地理坐标(如纬度 40.019,经度 116.216)的过程.利用GClientGeocoder 对象访问 Google 地图 API 地址解析器
21 g.getCoordinates = function(address) {
22 g.geocoder.getLatLng(address,//getLatLng() 可将字符串地址转换为 GLatLng此方法取要转换的字符串地址以及对检索到的地址执行的回调函数作为参数。该回调函数是必要的,因为地址解析涉及向 Google 的服务器发送请求,可能需要一些时间。
23 function(point) {
24 if (point)
25 {
26 g.map.setCenter(point, 13);//设置中心,未设置不能用
27 var marker = new GMarker(point);//设置定位标记
28 g.map.addOverlay(marker);//用于向地图添加一个叠加层,并触发 addoverlay 事件。
29 var info = “”</span> + address + “</strong>坐标: “ + point.lat() + “,” + point.lng();
30 $(“info”).innerHTML = info;//更改div id="info"内容
31 marker.openInfoWindowHtml(info);//开启冒泡提示
32 marker.__address_info = info;
33 GEvent.addListener(marker, “click”, function() {
34 g.map.setCenter(this.getLatLng());
35 this.openInfoWindowHtml(this.__address_info);
36 $(“info”).innerHTML = info;
37 });
38 }
39 else
40 {
41 alert(“无法解析: “ + address);
42 }
43 }
44 )
45 }
46 directionsPanel = document.getElementById(“my_textual_div”);//行车路线容器(文本类)
47 directions = new GDirections(g.map, directionsPanel);//绘制路线
48 $(“btn_go”).onclick = function(){
49 g.getCoordinates($(“address”).value);
50 }
51 $(“btn_go”).onclick();
52 $(“btn_go2″).onclick=function(){
53 $(“my_textual_div”).setAttribute(“style”,“z-index:30;display:block;position:fixed;right:0;width:300px;height:100%;color:#ff4040;overflow:auto;”);
54 $(“back”).setAttribute(“style”,“display:block;z-index:20;position:fixed;right:0;width:320px;height:100%;background-color:#000;opacity:0.7;overflow:auto;”) ;
55 $(“close”).setAttribute(“style”,“display:block;margin-top:10px;position:fixed;right:0;width:320px;height:20px;text-align:center;z-index:40;”);
56 $(“my_textual_div”).innerHTML=“”;//清空上一次记录
57
58 directions.load(“from:”+$(“from”).value+” to:”+$(“to”).value);//路线起始(可以在from:后添加标号设置具体方位)
59 }
60 $(“close”).onclick=function(){
61 $(“my_textual_div”).setAttribute(“style”,“display:none;”);
62 $(“back”).setAttribute(“style”,“display:none;”);
63 $(“close”).setAttribute(“style”,“display:none;”);
64 }
65 }
66 else {
67 alert(‘不支持的浏览器’);
68 }
69 }
70 window.onunload = function(){
71 GUnload();
72 }
73 </script>
74 <style media=“screen”>
75 body{margin:;padding:;font-size:9pt;line-height:1.5em;height:100%;overflow:hidden;}#map{position:absolute;width:100%;height:94%;border-top:5px solid #ff4040;}#form{color:#ff4040;text-align:left;}#form input{border:1px solid #ccc;font-size:9pt;width:100px;}#form button{color:#ff4040;font-size:9pt;border:1px solid #ccc;}#form button:hover{background:#eef;}#info{float:right;}#close,#back,#my_textual_div{display:none;}#close a{background-color:#000;color:#ff4040;font-size:16px;font-weight:bold;}
76 </style>
77 </head>
78
79 <body>
80 <div id=“main”>
81 <div id=“form”>
82 想看哪儿? <input id=“address” value=“山东省威海市” /> <button id=“btn_go”>GO~!</button>
83 <span id=“info”></span>
84 行车:From:<input id=“from” value=“山东省威海市”/>To:<input id=“to” value=“山东省青岛市”/><button id=“btn_go2″>Go~!</button>
85 </div>
86 <div id=“back”></div>
87 <div id=“close”><a href=“#”>关闭</a></div>
88 <div id=“my_textual_div”></div>
89 <div id=“map”></div>
90 </div>
91 </body>
92
93 </html> </div> 转载请注明:[于哲的博客][1] » [Google Map (beta)][2] [1]: http://lazynight.me [2]: http://lazynight.me/1743.html