jQuery 抄袭笔记(7) : 收缩展开功能
10 Oct 2011今天这节过后就可以给小站做些特效了:侧栏项目的伸缩。
关于slideToggle()
通过使用滑动效果,在显示和隐藏状态之间切换元素
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
如果被选元素是可见的,则隐藏这些元素,如果被选元素是隐藏的,则显示这些元素。
slideToggle 相当于 slideDown 和 slideUp 的组合
单击一次是向上收起的话 下一次就是下拉
如果元素已经隐藏,则该效果不产生任何变化,除非规定了 callback 函数。

<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=“http://www.w3.org/1999/xhtml”>
</span>
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
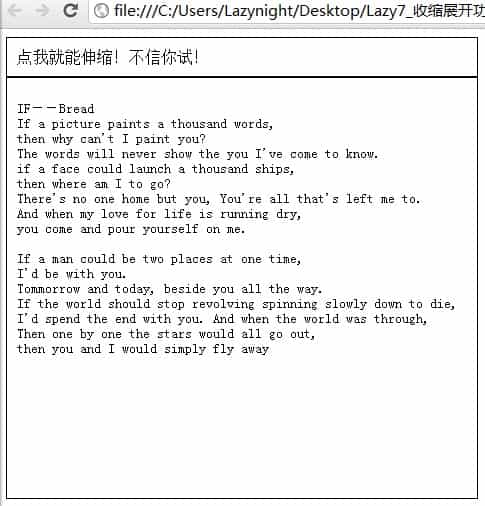
</span>Hello Lazynight!<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#head”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#content”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">slideToggle</span>(<span style="color: #d13800;">“slow”</span><span style="color: #c0c0c0;">,</span><span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #c0c0c0;">alert</span>(<span style="color: #d13800;">“你信了吧…”</span>);<br /> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #ff4400; font-weight: bold;"><style </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/css”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #ffff00;">#head</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">450px</span>;<span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span>;<span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">10px</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #ffff00;">#content</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">450px</span>;<span style="color: #ff4400; font-weight: bold;">height</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">400px</span>;<span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span>;<span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">10px</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #ff4400; font-weight: bold;"></style></span><br /> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“head”</span><span style="color: #ff4400; font-weight: bold;">></span>点我就能伸缩!不信你试!<span style="color: #ff4400; font-weight: bold;"></div></span><br /> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“content”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #ff4400; font-weight: bold;"><pre></span><br /> IF——Bread<br /> If a picture paints a thousand words,<br /> then why can’t I paint you?<br /> The words will never show the you I’ve come to know.<br /> if a face could launch a thousand ships,<br /> then where am I to go?<br /> There’s no one home but you, You’re all that’s left me to.<br /> And when my love for life is running dry,<br /> you come and pour yourself on me.If a man could be two places at one time,<br /> I’d be with you.<br /> Tommorrow and today, beside you all the way.<br /> If the world should stop revolving spinning slowly down to die,<br /> I’d spend the end with you. And when the world was through,<br /> Then one by one the stars would all go out,<br /> then you and I would simply fly away<br /> <span style="color: #ff4400; font-weight: bold;"></pre></span><br /> <span style="color: #ff4400; font-weight: bold;"></div></span><br /> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #ff4400; font-weight: bold;"></html></span></p>
</div>
<span style="color: #ff0000;"><a href="http://dl.dbank.com/c078i6aedi" target="_blank"><span style="color: #ff0000;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(7) : 收缩展开功能][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/430.html
</pre></span></body></span>
<html xmlns=“http://www.w3.org/1999/xhtml”>
</span>
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />