jQuery 抄袭笔记(8) : Appendto和Append
11 Oct 2011通过append或者appendto方法可以向元素之后添加内容。
两者区别是:
1.
$(content).appendTo(selector)
2.
$(selector).append(content)
选择器和内容位置颠倒。
append() 能够使用函数来附加内容。

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05</span>AppendTo的用法<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06 </span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07 </span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08 </span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09 </span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#Lazy_btn1″</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #f810b0;">10 </span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“<input type=’text’ name=’text1′ id=’text1′ value=’Lazynight’ ><br />”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">appendTo</span>(<span style="color: #d13800;">“#night”</span>);<br /> <span style="color: #696969;">11 </span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">12 </span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#Lazy_btn2″</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">13 </span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#day”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">append</span>(<span style="color: #d13800;">“<input type=’text’ name=’text2′ id=’text2′ value=’Lazynight’ ><br />”</span>);<br /> <span style="color: #696969;">14 </span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #f810b0;">15 </span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">16 </span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #696969;">17 </span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #696969;">18 </span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">19 </span> <span style="color: #ff4400; font-weight: bold;"><input</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“button”</span> <span style="color: #ffff00;">name=</span><span style="color: #d13800;">“btn1″</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“Lazy_btn1″</span> <span style="color: #ffff00;">value=</span><span style="color: #d13800;">“appendto”</span><span style="color: #ff4400; font-weight: bold;">><br /></span><br /> <span style="color: #f810b0;">20 </span> <span style="color: #ff4400; font-weight: bold;"><input</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“button”</span> <span style="color: #ffff00;">name=</span><span style="color: #d13800;">“btn2″</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“Lazy_btn2″</span> <span style="color: #ffff00;">value=</span><span style="color: #d13800;">“append”</span><span style="color: #ff4400; font-weight: bold;">><br /></span><br /> <span style="color: #696969;">21 </span> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">name=</span><span style="color: #d13800;">“night”</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“night”</span><span style="color: #ff4400; font-weight: bold;">></span>AppendTo组的变化<span style="color: #ff4400; font-weight: bold;"></div><br /></span><br /> <span style="color: #696969;">22 </span> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">name=</span><span style="color: #d13800;">“day”</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“day”</span><span style="color: #ff4400; font-weight: bold;">></span>Append组的变化<span style="color: #ff4400; font-weight: bold;"></div><br /></span><br /> <span style="color: #696969;">23 </span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #696969;">24 </span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff0000;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy8_AppendTo-7684-7528-6cd5.rar/.page" target="_blank"><span style="color: #ff0000;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(8) : Appendto和Append][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/439.html
</body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
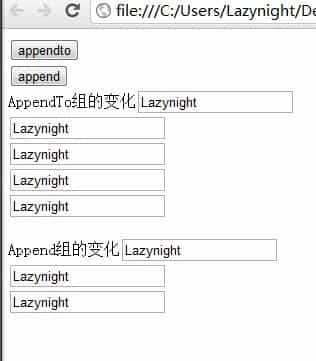
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05