jQuery 抄袭笔记(19) :End()
22 Oct 2011end()这个东西折腾了半天,是不是我理解能力比较差!!
昨天来不及更新文章,被拖到今天了,这两天好像没有写代码的状态,脑袋反应很慢,而且忍受不了旁边悉悉碎碎的声音,神经衰弱?
现在扣上大耳机,音量飙高,难得的清净。
$(document).ready(function(){
$("input").click(function(){
//alert($("#lazy1").html());
//输出:<div id="lazy2"><div id="lazy3">Lazynight欢迎您!</div></div>
//alert($("#lazy1").find("#lazy3").html());
//输出:Lazynight欢迎您!
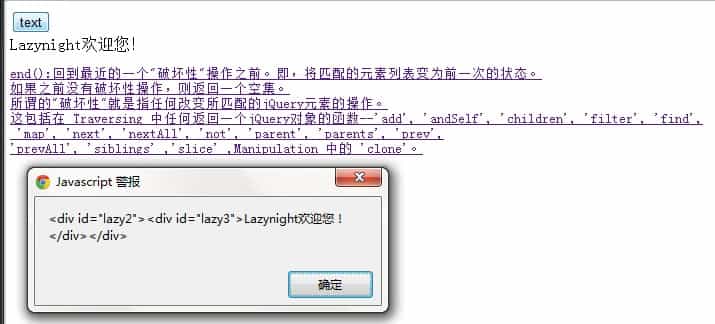
alert($("#lazy1").find("#lazy3").end().html());
//输出:<div id="lazy2"><div id="lazy3">Lazynight欢迎您!</div></div>
//总结:
//如果加end(),则html()是对lazy1起作用
//如果不加end(),html()是对lazy3起作用
//所以,end()结束对lazy3的引用返回到lazy1.
});
});

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05</span>Hello Lazynight!<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“input”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #f810b0;">10</span> <span style="color: #c0c0c0;">alert</span>(<span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#lazy1″</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">find</span>(<span style="color: #d13800;">“#lazy3″</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">end</span><span style="color: #c0c0c0;">().</span><span style="color: #c0c0c0;">html</span>());<br /> <span style="color: #696969;">11</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">12</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">13</span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #696969;">14</span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #f810b0;">15</span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">16</span> <span style="color: #ff4400; font-weight: bold;"><input</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“button”</span> <span style="color: #ffff00;">value=</span><span style="color: #d13800;">“text”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">17</span> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“lazy1″</span><span style="color: #ff4400; font-weight: bold;">><div</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“lazy2″</span><span style="color: #ff4400; font-weight: bold;">><div</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“lazy3″</span><span style="color: #ff4400; font-weight: bold;">></span>Lazynight欢迎您!<span style="color: #ff4400; font-weight: bold;"></div></div></div></span><br /> <span style="color: #696969;">18</span> <span style="color: #ff4400; font-weight: bold;"><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“http://lazynight.me”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">19</span> <span style="color: #ff4400; font-weight: bold;"><pre></span><br /> <span style="color: #f810b0;">20</span> end():回到最近的一个”破坏性”操作之前。即,将匹配的元素列表变为前一次的状态。<br /> <span style="color: #696969;">21</span> 如果之前没有破坏性操作,则返回一个空集。<br /> <span style="color: #696969;">22</span> 所谓的”破坏性”就是指任何改变所匹配的jQuery元素的操作。<br /> <span style="color: #696969;">23</span> 这包括在 Traversing 中任何返回一个jQuery对象的函数–’add’, ‘andSelf’, ‘children’, ‘filter’, ‘find’,<br /> <span style="color: #696969;">24</span> ‘map’, ‘next’, ‘nextAll’, ‘not’, ‘parent’, ‘parents’, ‘prev’,<br /> <span style="color: #f810b0;">25</span> ‘prevAll’, ‘siblings’ ,’slice’ ,Manipulation 中的 ‘clone’。<br /> <span style="color: #696969;">26</span> <span style="color: #ff4400; font-weight: bold;"></pre></span><br /> <span style="color: #696969;">27</span> <span style="color: #ff4400; font-weight: bold;"></a></span><br /> <span style="color: #696969;">28</span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #696969;">29</span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy19_End().rar/.page" target="_blank"><span style="color: #ff6600;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(19) :End()][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/593.html
</pre></span></body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05