jQuery 抄袭笔记(23) :选择器中的加号
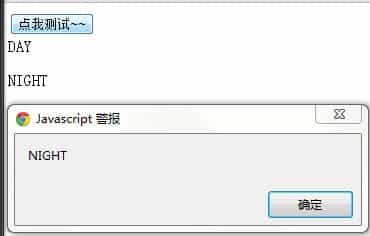
24 Oct 2011这个和正则表达式 + 的意思一样,得到紧接的节点。示例中将打印 div 元素紧接的p元素的html. 注意了: 不是 加起来,而是 紧接的那个。 不是输出两个,而是一个。

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05</span>Hello Lazynight~~<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“input”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #f810b0;">10</span> <span style="color: #696969;">//alert($(“div+p”).html());</span><br /> <span style="color: #696969;">11</span> <span style="color: #c0c0c0;">alert</span>(<span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“div”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">next</span><span style="color: #c0c0c0;">().</span><span style="color: #c0c0c0;">html</span>());<br /> <span style="color: #696969;">12</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">13</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">14</span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #f810b0;">15</span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #696969;">16</span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">17</span> <span style="color: #ff4400; font-weight: bold;"><input</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“button”</span> <span style="color: #ffff00;">value=</span><span style="color: #d13800;">“点我测试~~”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">18</span> <span style="color: #ff4400; font-weight: bold;"><div></span>DAY<span style="color: #ff4400; font-weight: bold;"></div></span><br /> <span style="color: #696969;">19</span> <span style="color: #ff4400; font-weight: bold;"><p></span>NIGHT<span style="color: #ff4400; font-weight: bold;"></p></span><br /> <span style="color: #f810b0;">20</span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #696969;">21</span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy23_-9009-62e9-5668-91cc-7684-52a0-53f7.rar/.page" target="_blank"><span style="color: #ff6600;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(23) :选择器中的加号][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/659.html
</p></span></div></span></body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05