jQuery 抄袭笔记(27) :导航3
26 Oct 2011js里面void是一个操作符,该操作符计算表达式的值,但是不返回任何内容。
<a href="javascript:void(0);">这里用到void(0)表示取消A链接,相当于<a href="#">,
但是也是有区别:void(0)什么都不做,href="#"会回到顶部。

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05</span>Hello Lazynight~<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">language=</span><span style="color: #d13800;">“JavaScript”</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09</span> <span style="color: #ff4400; font-weight: bold;">var</span> <span style="color: #c0c0c0;">li</span><span style="color: #c0c0c0;">=</span><span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#menuNav >li”</span>);<span style="color: #696969;">//找到#menuNav中子元素li</span><br /> <span style="color: #f810b0;">10</span> <span style="color: #ff4400; font-weight: bold;">var</span> <span style="color: #c0c0c0;">ul</span>;<br /> <span style="color: #696969;">11</span> <span style="color: #c0c0c0;">li</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">each</span>(<span style="color: #ff4400; font-weight: bold;">function</span>(<span style="color: #c0c0c0;">i</span><span style="color: #c0c0c0;">){</span><br /> <span style="color: #696969;">12</span> <span style="color: #c0c0c0;">li</span><span style="color: #c0c0c0;">.</span><span style="color: #c0c0c0;">eq</span>(<span style="color: #c0c0c0;">i</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">hover</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">13</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #ff4400; font-weight: bold;">this</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">find</span>(<span style="color: #d13800;">“ul”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">show</span>();<span style="color: #696969;">// 找到li里面的ul元素设置为显示</span><br /> <span style="color: #696969;">14</span> <span style="color: #c0c0c0;">},</span><br /> <span style="color: #f810b0;">15</span> <span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">16</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #ff4400; font-weight: bold;">this</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">find</span>(<span style="color: #d13800;">“ul”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">hide</span>();<br /> <span style="color: #696969;">17</span> <span style="color: #c0c0c0;">})</span><br /> <span style="color: #696969;">18</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">19</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #f810b0;">20</span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #696969;">21</span> <span style="color: #ff4400; font-weight: bold;"><style></span><br /> <span style="color: #696969;">22</span> <span style="color: #c0c0c0;">*</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">0px</span>; <span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">0px</span>;<span style="color: #ff4400; font-weight: bold;">list-style</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">none</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">23</span> <span style="color: #ff4400; font-weight: bold;">body</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">font-size</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">16px</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">24</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">float</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">left</span>;<span style="color: #ff4400; font-weight: bold;">clear</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">both</span>;<span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">100px</span>;<span style="color: #ff4400; font-weight: bold;">display</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">inline</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #f810b0;">25</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">float</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">left</span>;<span style="color: #ff4400; font-weight: bold;">position</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">relative</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">26</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">a</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">display</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">block</span>;<span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">100px</span>;<span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">2px</span>; <span style="color: #ff4400; font-weight: bold;">text-align</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">center</span>;<span style="color: #ff4400; font-weight: bold;">color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#fff</span>;<span style="color: #ff4400; font-weight: bold;">background-color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#000</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">27</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">a</span><span style="color: #c0c0c0;">:hover</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">background-color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#000</span>;<span style="color: #ff4400; font-weight: bold;">color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#fff</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">28</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">ul</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">position</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">absolute</span>;<span style="color: #ff4400; font-weight: bold;">display</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">none</span>;<span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">29</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">ul</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">float</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">none</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #f810b0;">30</span> <span style="color: #c0c0c0;">.nav</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">ul</span> <span style="color: #ff4400; font-weight: bold;">li</span> <span style="color: #ff4400; font-weight: bold;">a</span> <span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">background-color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#fff</span>;<span style="color: #ff4400; font-weight: bold;">color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#000</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #696969;">31</span> <span style="color: #ff4400; font-weight: bold;"></style></span><br /> <span style="color: #696969;">32</span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #696969;">33</span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">34</span> <span style="color: #ff4400; font-weight: bold;"><ul</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“menuNav”</span> <span style="color: #ffff00;">class=</span><span style="color: #d13800;">“nav”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #f810b0;">35</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span><span style="color: #ff4400; font-weight: bold;">></span>首页<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">36</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span><span style="color: #ff4400; font-weight: bold;">></span>会员<span style="color: #ff4400; font-weight: bold;"></a></span><br /> <span style="color: #696969;">37</span> <span style="color: #ff4400; font-weight: bold;"><ul></span><br /> <span style="color: #696969;">38</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>Tomi_Enn<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">39</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>暗白<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #f810b0;">40</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>Maizi<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">41</span> <span style="color: #ff4400; font-weight: bold;"></ul></span><br /> <span style="color: #696969;">42</span> <span style="color: #ff4400; font-weight: bold;"></li></span><br /> <span style="color: #696969;">43</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span><span style="color: #ff4400; font-weight: bold;">></span>音乐<span style="color: #ff4400; font-weight: bold;"></a></span><br /> <span style="color: #696969;">44</span> <span style="color: #ff4400; font-weight: bold;"><ul></span><br /> <span style="color: #f810b0;">45</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>摇滚<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">46</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>轻音乐<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">47</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>新世纪<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">48</span> <span style="color: #ff4400; font-weight: bold;"></ul></span><br /> <span style="color: #696969;">49</span> <span style="color: #ff4400; font-weight: bold;"></li></span><br /> <span style="color: #f810b0;">50</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span><span style="color: #ff4400; font-weight: bold;">></span>小组<span style="color: #ff4400; font-weight: bold;"></a></span><br /> <span style="color: #696969;">51</span> <span style="color: #ff4400; font-weight: bold;"><ul></span><br /> <span style="color: #696969;">52</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>电影原声<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">53</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>收容所<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #696969;">54</span> <span style="color: #ff4400; font-weight: bold;"><li><a</span> <span style="color: #ffff00;">href=</span><span style="color: #d13800;">“javascript:void(0);”</span> <span style="color: #ffff00;">onclick=</span><span style="color: #d13800;">“javascript:alert($(this).html());”</span><span style="color: #ff4400; font-weight: bold;">></span>夜阑<span style="color: #ff4400; font-weight: bold;"></a></li></span><br /> <span style="color: #f810b0;">55</span> <span style="color: #ff4400; font-weight: bold;"></ul></span><br /> <span style="color: #696969;">56</span> <span style="color: #ff4400; font-weight: bold;"></li></span><br /> <span style="color: #696969;">57</span> <span style="color: #ff4400; font-weight: bold;"></ul></span><br /> <span style="color: #696969;">58</span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #696969;">59</span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy26_-5bfc-822a3.rar/.page" target="_blank"><span style="color: #ff6600;"> 下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(27) :导航3][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/692.html
</li></span></li></span></li></span></ul></span></li></span></li></span></li></span></li></span></ul></span></li></span></li></span></li></span></li></span></ul></span></li></span></li></span></body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
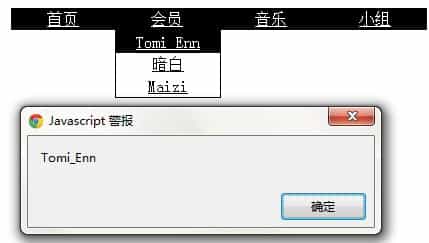
05