jQuery 抄袭笔记(28) :点击编辑文本框
27 Oct 2011saveChanges
function saveChanges(obj,cancel){…}
如果cancle是false的话,那就意味着要保存编辑后的内容
siblings()
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
02 “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
03 <html xmlns=“http://www.w3.org/1999/xhtml”>
04 <head>
05 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
06 <title>Hello Lazynight~~</title>
07 <script type=“text/javascript” src=“jquery-1.1.3.pack.js”></script>
08 <script language=“JavaScript” type=“text/javascript”>
09 $(document).ready(function(){
10 Lazy_edit();
11 });
12 function Lazy_edit(){
13 $(“#Lazy_edit”).click(function(){
14 var textarea=‘
02 “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
03 <html xmlns=“http://www.w3.org/1999/xhtml”>
04 <head>
05 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
06 <title>Hello Lazynight~~</title>
07 <script type=“text/javascript” src=“jquery-1.1.3.pack.js”></script>
08 <script language=“JavaScript” type=“text/javascript”>
09 $(document).ready(function(){
10 Lazy_edit();
11 });
12 function Lazy_edit(){
13 $(“#Lazy_edit”).click(function(){
14 var textarea=‘
<textarea class=”textarea” row=”100″ cols=”60″>’</span>+$(this).html()+‘</textarea>’;
15 var button=‘
16 var revert=$(this).html();
17 $(this).after(textarea+button).remove();
18 $(‘.saveButton’).click(function(){saveChanges(this,false);});
19 $(‘.cancelButton’).click(function(){saveChanges(this,revert);});
20 }).mouseover(function(){
21 $(this).addClass(“editable”);
22 }).mouseout(function(){
23 $(this).removeClass(“editable”);
24 });
25 }
26 function saveChanges(obj,cancel){
27 if(!cancel){
28 var t=$(obj).parent().siblings().val();
29 }
30 else{
31 var t=cancel;
32 }
33 if(t==”) t=‘(点我编辑~)’;
34 $(obj).parent().parent().after(‘<div id=”Lazy_edit”>’+t+‘</div>’).remove();
35 Lazy_edit();
36 }
37 </script>
38 <style>
39 .textarea {background-color:#000; color:#fff;width:400px;height:300px;border:1px dashed; }
40 </style>
41 </head>
42 <body>
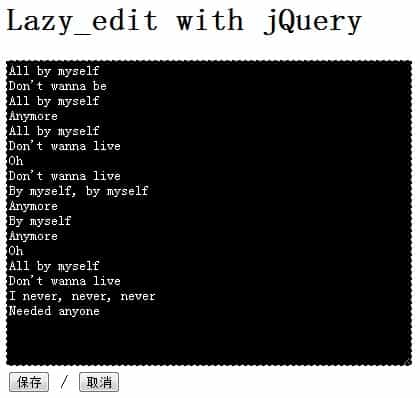
43 <h1>Lazy_edit with jQuery</h1>
44 <div id=“Lazy_edit”>
45 点我编辑~
46 </div>
47 </body>
48 </html>
下载源码
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(28) :点击编辑文本框][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/702.html
15 var button=‘
<input type=”button” value=”保存” class=”saveButton”/> / <input type=”button” value=”取消” class=”cancelButton”/>
</div>’;16 var revert=$(this).html();
17 $(this).after(textarea+button).remove();
18 $(‘.saveButton’).click(function(){saveChanges(this,false);});
19 $(‘.cancelButton’).click(function(){saveChanges(this,revert);});
20 }).mouseover(function(){
21 $(this).addClass(“editable”);
22 }).mouseout(function(){
23 $(this).removeClass(“editable”);
24 });
25 }
26 function saveChanges(obj,cancel){
27 if(!cancel){
28 var t=$(obj).parent().siblings().val();
29 }
30 else{
31 var t=cancel;
32 }
33 if(t==”) t=‘(点我编辑~)’;
34 $(obj).parent().parent().after(‘<div id=”Lazy_edit”>’+t+‘</div>’).remove();
35 Lazy_edit();
36 }
37 </script>
38 <style>
39 .textarea {background-color:#000; color:#fff;width:400px;height:300px;border:1px dashed; }
40 </style>
41 </head>
42 <body>
43 <h1>Lazy_edit with jQuery</h1>
44 <div id=“Lazy_edit”>
45 点我编辑~
46 </div>
47 </body>
48 </html>