THREE.JS学习笔记(1)
29 Dec 2011好吧,今天刚搞定基于Html5 Canvas 2D的小游戏,3D的想法就出来了。
各位前辈们已经踏出1年的路了,小弟我就踩着他们走出来的路继续溜达溜达~
话不多说,各位童鞋,下面是介绍以及演示:
1.什么是THREE.JS?
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。
目前Chrome对js支持最好,建议使用Chrome进行测试。
2.在哪里下载?
https://github.com/mrdoob/three.js
3.各种效果演示
http://mrdoob.github.com/three.js/
4.API
https://github.com/mrdoob/three.js/wiki/API-Reference
好了,让我们开始新的旅程吧!
制作3D,先了解几个概念:(我从百度知道搜的…不一定准确,作为参考吧!)
1.摄像机:立体(三维)摄像机,其视频在观看时可以产生身临其境的真实感觉
2.场景:就是一个空间,一块画布吧(我猜的,不对帮提出来哦!!)
3.渲染器:渲染器让游戏场景可视化,让制作者及玩家可以看见场景,从而让玩家能够根据屏幕上所看到的东西作出适当的决断。
……
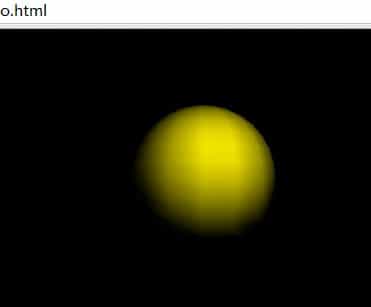
效果图:
【在线演示】
代码:
01 <!DOCTYPE HTML>
02 <html lang=“en”>
03 <head>
04 <meta charset=“UTF-8″>
05 <title>demo</title>
06 <script src=“scripts/Three.js”></script>
07 <style>
08 body{
09 background-color:#000;
10 margin:;
11 padding:;
12 text-align:center;
13 }
14 </style>
15 </head>
16 <body>
17
18 <script>
19 var width=400;//定义场景宽度
20 var height=300;//定义场景高度
21
22 var view_angle=45,
23 aspect=width/height,
24 near=0.1,
25 far=10000;
26 //创建camera,4个参数依次为:1.FOV(视野广度),以度为单位。
27 //2.Aspect(长宽比),摄像机视野的长宽比,一般与scene保持一致
28 //3.Near(近点),如果一个物体距离摄像机镜头的距离小于这个值,则这个物体不可见
29 //4.Far(远点),距离大于这个值则不可见
30 //所有物体生成是默认的位置都为<0,0,0>。
31 var scene=new THREE.Scene();//创建一个场景
32 var renderer=new THREE.WebGLRenderer();//创建渲染器
33 var camera=new THREE.Camera(view_angle,aspect,near,far);//创建摄像机
34 camera.position.z=300;
35 renderer.setSize(width,height);//图像容器的大小
36 document.body.appendChild(renderer.domElement);//创建容器,绑定渲染器,用于显示图形
37 var material=new THREE.MeshLambertMaterial({color:0xfff000});
38 //material:THREE.Material实例,物体的材质,包括颜色,透明度,反光率等属性
39 var radius=60,segments=16,rings=16;
40 var sphere=new THREE.Mesh(new THREE.SphereGeometry(radius,segments,rings),material);
41 scene.add(sphere);
42 var pointLight=new THREE.PointLight(0xffffff);
43
44 pointLight.position.x=25;
45 pointLight.position.y=50;
46 pointLight.position.z=130;
47
48 scene.add(pointLight);
49 renderer.render(scene,camera);
50
51 </script>
52 </body>
53 </html>
02 <html lang=“en”>
03 <head>
04 <meta charset=“UTF-8″>
05 <title>demo</title>
06 <script src=“scripts/Three.js”></script>
07 <style>
08 body{
09 background-color:#000;
10 margin:;
11 padding:;
12 text-align:center;
13 }
14 </style>
15 </head>
16 <body>
17
18 <script>
19 var width=400;//定义场景宽度
20 var height=300;//定义场景高度
21
22 var view_angle=45,
23 aspect=width/height,
24 near=0.1,
25 far=10000;
26 //创建camera,4个参数依次为:1.FOV(视野广度),以度为单位。
27 //2.Aspect(长宽比),摄像机视野的长宽比,一般与scene保持一致
28 //3.Near(近点),如果一个物体距离摄像机镜头的距离小于这个值,则这个物体不可见
29 //4.Far(远点),距离大于这个值则不可见
30 //所有物体生成是默认的位置都为<0,0,0>。
31 var scene=new THREE.Scene();//创建一个场景
32 var renderer=new THREE.WebGLRenderer();//创建渲染器
33 var camera=new THREE.Camera(view_angle,aspect,near,far);//创建摄像机
34 camera.position.z=300;
35 renderer.setSize(width,height);//图像容器的大小
36 document.body.appendChild(renderer.domElement);//创建容器,绑定渲染器,用于显示图形
37 var material=new THREE.MeshLambertMaterial({color:0xfff000});
38 //material:THREE.Material实例,物体的材质,包括颜色,透明度,反光率等属性
39 var radius=60,segments=16,rings=16;
40 var sphere=new THREE.Mesh(new THREE.SphereGeometry(radius,segments,rings),material);
41 scene.add(sphere);
42 var pointLight=new THREE.PointLight(0xffffff);
43
44 pointLight.position.x=25;
45 pointLight.position.y=50;
46 pointLight.position.z=130;
47
48 scene.add(pointLight);
49 renderer.render(scene,camera);
50
51 </script>
52 </body>
53 </html>
【点我下载源码】
转载请注明:于哲的博客 » THREE.JS学习笔记(1)