利用jQuery blockUI添加遮罩层
09 Apr 2012</embed>
今天翻看之前别人写的主题时发现的一个插件。
可以利用遮罩层弹出登录界面/表单/等待提示/图片展示等,不用自己动手写javascript了,方便很多。
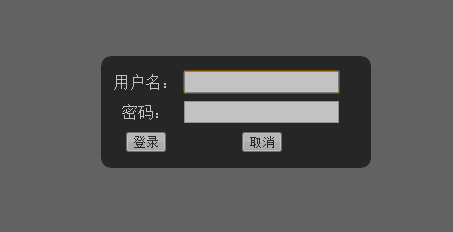
看看Demo,挺好玩的。
在线Demo:http://malsup.com/jquery/block/#demos

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>jquery.blockUI Demo</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js" ></script>
<script type="text/javascript" src="jquery.blockUI.js"></script>
</head>
<body>
<script type="text/javascript">
$(document).ready(function () {
$("#login a").click(function () {
$.blockUI({
message: $("#loginForm"),
fadeIn: 700,
fadeOut: 700,
showOverlay: true,
centerY: true,
centerX: true,
css: {
width: '250px',
backgroundColor: '#000',
opacity: .6,
border: 'none',
'border-radius': '10px',
color: '#fff',
padding: '10px'
}
});
$('.blockOverlay').attr('title','Click to unblock').click($.unblockUI);
});
});
</script>
<div id="contianer">
<div id="login">
<a href="#">登录</a>
</div>
<div id="loginForm" style="display:none;">
<table>
<tr>
<td>用户名:</td>
<td><input id="userName" type="text" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input id="pwd"type="text" /></td>
</tr>
<tr>
<td><input id="login" type="button" value="登录"/></td>
<td><input id="cancle" type="button" value="取消"/></td>
</tr>
</table>
</div>
</div>
</body>
</html>
转载请注明:于哲的博客 » 利用jQuery blockUI添加遮罩层