TideSDK安装使用小结
21 Dec 2012偶然发现一个很有意思的项目,TideSDK,可以写跨平台app,而且只用html5,css,js,感觉很新鲜,小试一下。
这里只介绍Mac平台下的安装,其他安装方法可以参考官方文档。

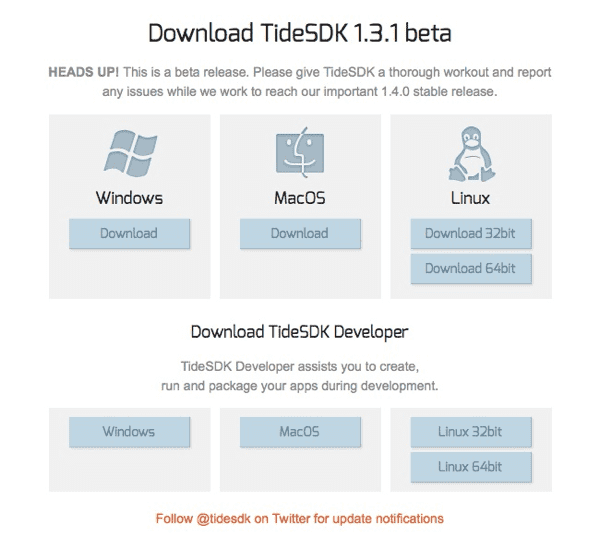
需要下载TideSDK 1.3.1 beta
安装到用户目录下的Library/Application Support/TideSDK

然后再安装TideSDK Developer,这是它的开发环境
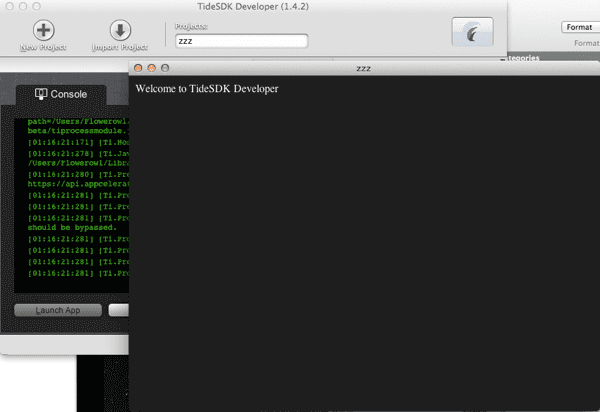
接着我们可以新建工程:NewProject,然后Launch app
如图:

其实需要写的源代码只有一行html:
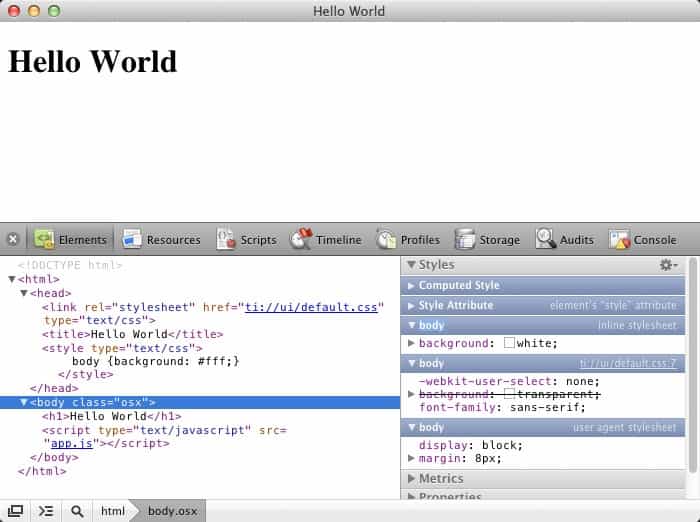
<body style=”background-color:#1c1c1c;margin:0″> <div style=”border-top:1px solid #404040″> <div style=”color:#fff;;padding:10px”>Welcome to TideSDK Developer</div> </div> </body>另外还可以查看源代码,方便调试

还有Package with runtime ,可以讲代码打包成pmg文件。
官方还有一些demo,具体可以试一下哦~
转载请注明:于哲的博客 » TideSDK安装使用小结