jQuery 抄袭笔记(4) : 通过JS更改CSS(2)
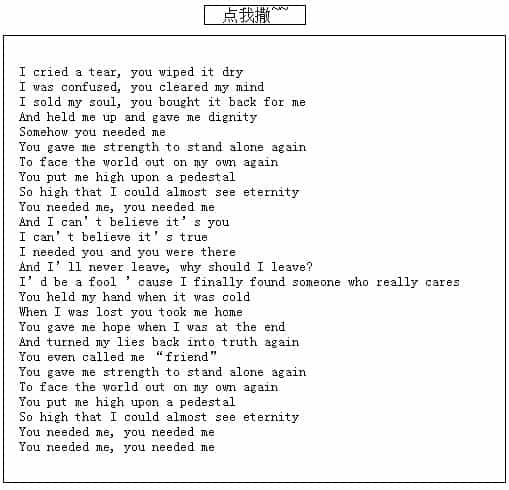
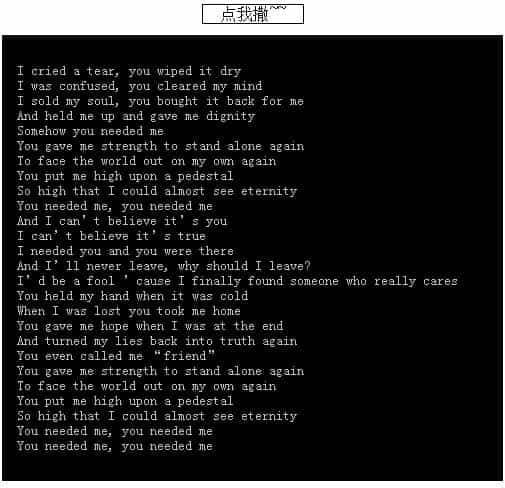
07 Oct 2011接着上一节的说,今天这个功能是实现背景和字体颜色的改变,所以说嘛,那些站上可以随意改变整站颜色的就不足为奇咯。


Html+JS+CSS:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=“http://www.w3.org/1999/xhtml”>
</span>
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
</span>修改样式<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“jquery-1.1.3.pack.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#head”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“.content”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">addClass</span>(<span style="color: #d13800;">“lazy_color”</span>);<br /> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #ff4400; font-weight: bold;"><style </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/css”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> p<span style="color: #c0c0c0;">,</span><span style="color: #ff4400; font-weight: bold;">div</span><span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;"></span>;<span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;"></span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #ffff00;">#head</span><span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span> ;<span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">100px</span>; <span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;"></span> <span style="color: #ff4400; font-weight: bold;">auto</span>;<span style="color: #ff4400; font-weight: bold;">text-align</span><span style="color: #c0c0c0;">:</span><span style="color: #ff4400; font-weight: bold;">center</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #c0c0c0;">.content</span><span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">35</span><span style="color: #c0c0c0;">%</span>;<span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span>; <span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">10px</span> <span style="color: #ff4400; font-weight: bold;">auto</span>;<span style="color: #ff4400; font-weight: bold;">padding</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">15px</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #c0c0c0;">.lazy_color</span><span style="color: #c0c0c0;">{</span><span style="color: #ff4400; font-weight: bold;">width</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">35</span><span style="color: #c0c0c0;">%</span>;<span style="color: #ff4400; font-weight: bold;">border</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">1px</span> <span style="color: #ff4400; font-weight: bold;">solid</span> <span style="color: #c0c0c0;">#fff</span>; <span style="color: #ff4400; font-weight: bold;">margin</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">10px</span> <span style="color: #ff4400; font-weight: bold;">auto</span>;<span style="color: #ff4400; font-weight: bold;">background-color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#000</span>;<span style="color: #ff4400; font-weight: bold;">color</span><span style="color: #c0c0c0;">:</span><span style="color: #c0c0c0;">#c1c1c1</span><span style="color: #c0c0c0;">;}</span><br /> <span style="color: #ff4400; font-weight: bold;"></style></span><br /> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #ff4400; font-weight: bold;"><p</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“head”</span><span style="color: #ff4400; font-weight: bold;">></span>点我撒~~<span style="color: #ff4400; font-weight: bold;"></p></span><br /> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">class=</span><span style="color: #d13800;">“content”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #ff4400; font-weight: bold;"><pre></span><br /> I cried a tear, you wiped it dry<br /> I was confused, you cleared my mind<br /> I sold my soul, you bought it back for me<br /> And held me up and gave me dignity<br /> Somehow you needed me<br /> You gave me strength to stand alone again<br /> To face the world out on my own again<br /> You put me high upon a pedestal<br /> So high that I could almost see eternity<br /> You needed me, you needed me<br /> And I can't believe it's you<br /> I can't believe it's true<br /> I needed you and you were there<br /> And I'll never leave, why should I leave?<br /> I'd be a fool 'cause I finally found someone who really cares<br /> You held my hand when it was cold<br /> When I was lost you took me home<br /> You gave me hope when I was at the end<br /> And turned my lies back into truth again<br /> You even called me "friend"<br /> You gave me strength to stand alone again<br /> To face the world out on my own again<br /> You put me high upon a pedestal<br /> So high that I could almost see eternity<br /> You needed me, you needed me<br /> You needed me, you needed me<br /> <span style="color: #ff4400; font-weight: bold;"></pre></span><br /> <span style="color: #ff4400; font-weight: bold;"></div></span><br /> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff0000;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy4_-901a-8fc7JS-66f4-6539CSS(2).rar/.page" target="_blank"><span style="color: #ff0000;">下载源码</span></a></span>
<span style="color: #ff0000;">解压密码 </span> <span style="color: #ffffff;"><strong> lazynight.me</strong></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(4) : 通过JS更改CSS(2)][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/391.html
</pre></span></body></span>
<html xmlns=“http://www.w3.org/1999/xhtml”>
</span>
<meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />