THREE.JS学习笔记(3)
30 Dec 2011昨天看到一个很炫的个人展示。如下视频:
</embed>于是,眼馋,也想弄一个。官方demo里带了好几个样式差不多的,不过我现在还没想出来怎么实现。
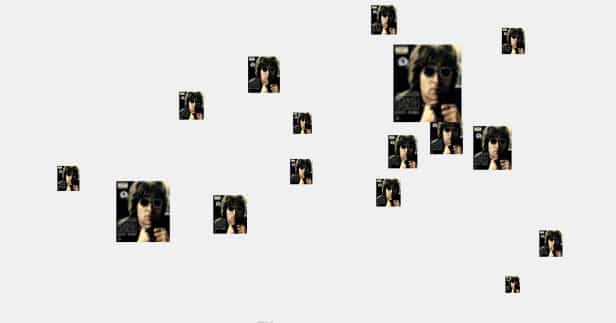
先放上一个差不多效果的吧,过几天学习学习弄个出来。
效果图:(列侬总是带着个眼睛…)
【在线演示】(如果Chrome不能看,那就换Firefox)【源码下载】
代码:
001 <!DOCTYPE HTML>
002 <html lang=“en”>
003 <head>
004 <meta charset=“UTF-8″>
005 <meta name=“viewport” content=“width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0″>
006 <title>demo</title>
007 <script src=“../scripts/Three.js”></script>
008 <script src=“../scripts/RequestAnimationFrame.js”></script>
009 <script src=“../scripts/Stats.js”></script>
010 <style>
011 body{
012 background-color:#f0f0f0;
013 margin:;
014 text-align:center;
015 overflow:hidden;
016 }
017 </style>
018 </head>
019 <body>
020 <div id=“container”></div>
021 <script>
022 var container,stats;
023 var scene, renderer, camera, group, particle;
024 var mouseX=,mouseY=;
025 var windowHalfX=window.innerWidth/2;
026 var windowHalfY=window.innerHeight/2;
027 var fov=90;
028 var width=window.innerWidth,
029 height=window.innerHeight;
030 var near=5,
031 far=5000;
032 init();//初始化,添加场景,摄像机,贴图等.
033 animate();
034
035 function init(){
036 container=document.createElement(‘container’);
037 document.body.appendChild(container);
038
039 camera=new THREE.PerspectiveCamera(fov,width/height,near,far);//创建摄像机
040 camera.position.z=100;//距物体最近的距离
041 scene=new THREE.Scene();//创建场景
042
043 var program=function(context){
044
045 myImage=new Image();
046 myImage.src=‘../images/1.jpg’;
047 context.rotate(Math.PI);
048 context.drawImage(myImage,50,50);
049 }
050 group=new THREE.Object3D();
051 scene.add(group);
052
053 for(var i=;i<100;i++){
054 particle=new THREE.Particle(new THREE.ParticleCanvasMaterial({
055 color:Math.random()*0×808080+0×808080,program:program}));
056 particle.position.x=Math.random()*2000-1000;
057 particle.position.y=Math.random()*2000-1000;
058 particle.position.z=Math.random()*2000-1000;
059 particle.scale.x=particle.scale.y=Math.random()*1+1;
060 group.add(particle);
061
062 }
063 projector = new THREE.Projector();
064 renderer=new THREE.CanvasRenderer();//创建渲染器
065 renderer.setSize(width,height);//渲染面积
066 container.appendChild(renderer.domElement);
067 //在container之后添加节点。
068
069 stats=new Stats();
070 //建立一个统计器,位于左上角的那个~,用于显示帧数等信息
071 stats.domElement.style.position=‘absolute’;
072 stats.domElement.style.top=’0px’;//定义位置
073 container.appendChild(stats.domElement);//添加到container之后
074 document.addEventListener(‘mousemove’,onDocumentMouseMove,false);
075 document.addEventListener(‘touchstart’,onDocumentTouchStart,false);
076 document.addEventListener(‘touchmove’,onDocumentTouchMove,false);
077 //网页元素绑定时间的方法,在FF中使用addEventListener
078 //而在IE中使用attachEvent来绑定事件
079 //最后一个属性设置该事件的响应顺序
080 //true的话将是最先触发顺序为 addEventListener->标签的mousemove事件->document.mousemove
081 //false的话是最后触发
082 //顺序为 标签的mousemove事件->document.mousemove->addEventListener
083 }
084
085 function onDocumentMouseMove(event){
086 mouseX=(event.clientX-windowHalfX);
087 mouseY=(event.clientY-windowHalfY);
088 //clientY鼠标指针在当前网页的y坐标
089 }
090 function onDocumentTouchStart(event){
091 if(event.touches.length==1){
092 event.preventDefault();
093 mouseX=event.touches[].pageX-windowHalfX;
094 mouseY=event.touches[].pageY-windowHalfY;
095
096 }
097 }
098 function onDocumentTouchMove(event){
099 if(event.touches.length==1){
100 event.preventDefault();
101 mouseX=event.touches[].pageX-windowHalfX;
102 mouseY=event.touches[].pageY-windowHalfY;
103 }
104 }
105 function animate(){
106 requestAnimationFrame(animate);
107 //通过这个新动画函数才得以显示
108 //调用requestAnimationFrame函数,传递一个callback参数,则在下一个动画帧时,会调用callback。
109 render();
110 stats.update();//更新当前统计
111 }
112
113 function render(){
114 camera.position.x += ( mouseX - camera.position.x ) * 0.01;
115 // Camera也继承自THREE.Object3D。
116 camera.position.y += ( mouseY - camera.position.y ) * 0.01;
117 camera.lookAt( scene.position );
118 //摄像机对准场景,否则只能左右平移观察…
119 group.rotation.x+=0.001;//颗粒移动速度
120 group.rotation.y+=0.001;
121 renderer.render( scene, camera );
122 }
123 </script>
124 </body>
125 </html>
002 <html lang=“en”>
003 <head>
004 <meta charset=“UTF-8″>
005 <meta name=“viewport” content=“width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0″>
006 <title>demo</title>
007 <script src=“../scripts/Three.js”></script>
008 <script src=“../scripts/RequestAnimationFrame.js”></script>
009 <script src=“../scripts/Stats.js”></script>
010 <style>
011 body{
012 background-color:#f0f0f0;
013 margin:;
014 text-align:center;
015 overflow:hidden;
016 }
017 </style>
018 </head>
019 <body>
020 <div id=“container”></div>
021 <script>
022 var container,stats;
023 var scene, renderer, camera, group, particle;
024 var mouseX=,mouseY=;
025 var windowHalfX=window.innerWidth/2;
026 var windowHalfY=window.innerHeight/2;
027 var fov=90;
028 var width=window.innerWidth,
029 height=window.innerHeight;
030 var near=5,
031 far=5000;
032 init();//初始化,添加场景,摄像机,贴图等.
033 animate();
034
035 function init(){
036 container=document.createElement(‘container’);
037 document.body.appendChild(container);
038
039 camera=new THREE.PerspectiveCamera(fov,width/height,near,far);//创建摄像机
040 camera.position.z=100;//距物体最近的距离
041 scene=new THREE.Scene();//创建场景
042
043 var program=function(context){
044
045 myImage=new Image();
046 myImage.src=‘../images/1.jpg’;
047 context.rotate(Math.PI);
048 context.drawImage(myImage,50,50);
049 }
050 group=new THREE.Object3D();
051 scene.add(group);
052
053 for(var i=;i<100;i++){
054 particle=new THREE.Particle(new THREE.ParticleCanvasMaterial({
055 color:Math.random()*0×808080+0×808080,program:program}));
056 particle.position.x=Math.random()*2000-1000;
057 particle.position.y=Math.random()*2000-1000;
058 particle.position.z=Math.random()*2000-1000;
059 particle.scale.x=particle.scale.y=Math.random()*1+1;
060 group.add(particle);
061
062 }
063 projector = new THREE.Projector();
064 renderer=new THREE.CanvasRenderer();//创建渲染器
065 renderer.setSize(width,height);//渲染面积
066 container.appendChild(renderer.domElement);
067 //在container之后添加节点。
068
069 stats=new Stats();
070 //建立一个统计器,位于左上角的那个~,用于显示帧数等信息
071 stats.domElement.style.position=‘absolute’;
072 stats.domElement.style.top=’0px’;//定义位置
073 container.appendChild(stats.domElement);//添加到container之后
074 document.addEventListener(‘mousemove’,onDocumentMouseMove,false);
075 document.addEventListener(‘touchstart’,onDocumentTouchStart,false);
076 document.addEventListener(‘touchmove’,onDocumentTouchMove,false);
077 //网页元素绑定时间的方法,在FF中使用addEventListener
078 //而在IE中使用attachEvent来绑定事件
079 //最后一个属性设置该事件的响应顺序
080 //true的话将是最先触发顺序为 addEventListener->标签的mousemove事件->document.mousemove
081 //false的话是最后触发
082 //顺序为 标签的mousemove事件->document.mousemove->addEventListener
083 }
084
085 function onDocumentMouseMove(event){
086 mouseX=(event.clientX-windowHalfX);
087 mouseY=(event.clientY-windowHalfY);
088 //clientY鼠标指针在当前网页的y坐标
089 }
090 function onDocumentTouchStart(event){
091 if(event.touches.length==1){
092 event.preventDefault();
093 mouseX=event.touches[].pageX-windowHalfX;
094 mouseY=event.touches[].pageY-windowHalfY;
095
096 }
097 }
098 function onDocumentTouchMove(event){
099 if(event.touches.length==1){
100 event.preventDefault();
101 mouseX=event.touches[].pageX-windowHalfX;
102 mouseY=event.touches[].pageY-windowHalfY;
103 }
104 }
105 function animate(){
106 requestAnimationFrame(animate);
107 //通过这个新动画函数才得以显示
108 //调用requestAnimationFrame函数,传递一个callback参数,则在下一个动画帧时,会调用callback。
109 render();
110 stats.update();//更新当前统计
111 }
112
113 function render(){
114 camera.position.x += ( mouseX - camera.position.x ) * 0.01;
115 // Camera也继承自THREE.Object3D。
116 camera.position.y += ( mouseY - camera.position.y ) * 0.01;
117 camera.lookAt( scene.position );
118 //摄像机对准场景,否则只能左右平移观察…
119 group.rotation.x+=0.001;//颗粒移动速度
120 group.rotation.y+=0.001;
121 renderer.render( scene, camera );
122 }
123 </script>
124 </body>
125 </html>
转载请注明:于哲的博客 » THREE.JS学习笔记(3)