WPF学习笔记(1)
03 Apr 2012即日开始,启动WPF笔记。
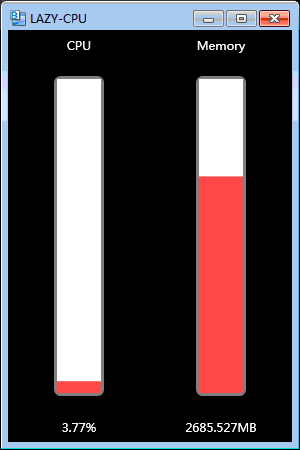
今日带来一个CPU,Memroy统计工具。
给CS写XAML有点类似于给HTML写CSS的感觉,不过XAML更强大。

开发工具:Microsoft Expression Blend4/Visual Studio 2010
主窗体XAML:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WPF.MainWindow"
x:Name="Window"
Title="LAZY-CPU"
Width="300" Height="450"
Loaded="Window_Loaded" Closed="Window_Closed">
<Grid Background="Black" OpacityMask="Black">
<Grid.ColumnDefinitions >
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<ProgressBar Name="cput" Width="50" Height="320" Grid.Column="0" Grid.Row="1" Orientation="Vertical" Foreground="#FF4040" Background="White" BorderBrush="Gray" BorderThickness="3" />
<ProgressBar Name="memt" Width="50" Height="320" Grid.Column="1" Grid.Row="1" Orientation="Vertical" Foreground="#FF4040" Background="White" BorderBrush="Gray" BorderThickness="3"/>
<TextBlock Grid.Column="0" Grid.Row="0" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center">CPU</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center">Memory</TextBlock>
<TextBlock Name="ucpu" Grid.Column="0" Grid.Row="2" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBlock Name="umem" Grid.Column="1" Grid.Row="2" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</Window>
模板XAML:
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WPF.App"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style TargetType="ProgressBar">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ProgressBar">
<Border BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="5"
Name="border">
<Grid>
<Rectangle Fill="{TemplateBinding Background}"
Name="PART_Track" />
<Rectangle Fill="{TemplateBinding Foreground}"
Name="PART_Indicator"
HorizontalAlignment="Left"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="Orientation" Value="Vertical">
<Setter TargetName="border" Property="LayoutTransform">
<Setter.Value>
<RotateTransform Angle="270" />
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsIndeterminate" Value="True">
<Setter TargetName="PART_Indicator" Property="Style">
<Setter.Value>
<Style TargetType="FrameworkElement">
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Style.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard>
<ColorAnimation Storyboard.TargetProperty="Fill.Color"
To="Transparent"
Duration="0:0:0.5"
AutoReverse="True"
RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Style.Triggers>
</Style>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
</Application>
关于ProgressBar的纵向显示:
自.NET4.0开始,如果修改进度条为竖向,其中的进度方向仍为横向,具体是因为考虑到性能问题,微软做的改动。
解决方法:http://connect.microsoft.com/VisualStudio/feedback/details/571674/issue-with-vertical-progress-bar-on-4-0-framework
PS:往后写文章可能用英语,一是借此复习英语迎接六级,二是培养读英文资料的能力,此文为记。
下载源码
转载请注明:于哲的博客 » WPF学习笔记(1)