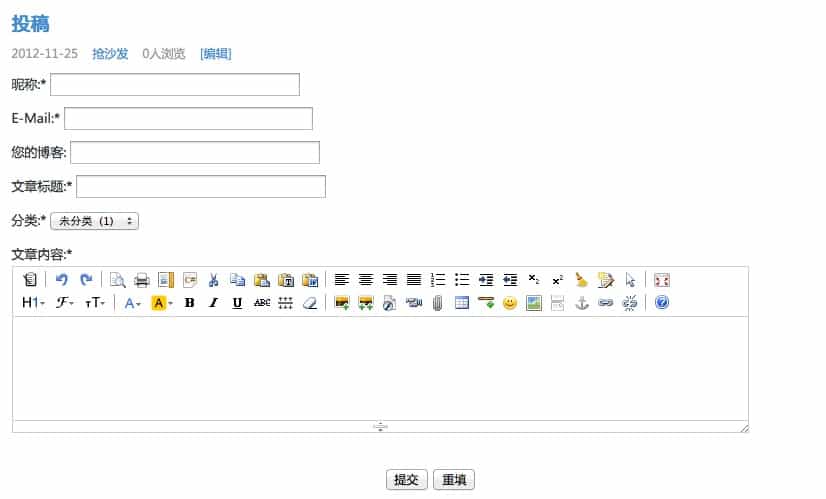
WordPress 添加投稿页面
25 Nov 2012其实投稿功能很早就有了,最近只是突然想起来要整理一下小站,增加一个投稿界面吧,这样也不错。
以下代码参考露兜博客(这里我添加了一个kindeditor网页文本编辑器,你可以使用simple版本):
这样是创建一个tougao模板,新建一个”投稿”页面,选择此模板即可。
另外还可以使用插件来实现。
<?php
/**
* Template Name: tougao
* 作者:露兜
* 博客:http://www.ludou.org/
*
* 更新记录
* 2010年09月09日 :
* 首个版本发布
*
* 2011年03月17日 :
* 修正时间戳函数,使用wp函数current_time('timestamp')替代time()
*
* 2011年04月12日 :
* 修改了wp_die函数调用,使用合适的页面title
*/
if( isset($_POST['tougao_form']) && $_POST['tougao_form'] == 'send')
{
global $wpdb;
$last_post = $wpdb->get_var("SELECT post_date FROM $wpdb->posts WHERE post_type = 'post' ORDER BY post_date DESC LIMIT 1");
// 博客当前最新文章发布时间与要投稿的文章至少间隔120秒。
// 可自行修改时间间隔,修改下面代码中的120即可
// 相比Cookie来验证两次投稿的时间差,读数据库的方式更加安全
if ( current_time('timestamp') - strtotime($last_post) < 120 )
{
wp_die('您投稿也太勤快了吧,先歇会儿!');
}
// 表单变量初始化
$name = isset( $_POST['tougao_authorname'] ) ? trim(htmlspecialchars($_POST['tougao_authorname'], ENT_QUOTES)) : '';
$email = isset( $_POST['tougao_authoremail'] ) ? trim(htmlspecialchars($_POST['tougao_authoremail'], ENT_QUOTES)) : '';
$blog = isset( $_POST['tougao_authorblog'] ) ? trim(htmlspecialchars($_POST['tougao_authorblog'], ENT_QUOTES)) : '';
$title = isset( $_POST['tougao_title'] ) ? trim(htmlspecialchars($_POST['tougao_title'], ENT_QUOTES)) : '';
$category = isset( $_POST['cat'] ) ? (int)$_POST['cat'] : 0;
$content = isset( $_POST['tougao_content'] ) ? trim(htmlspecialchars($_POST['tougao_content'], ENT_QUOTES)) : '';
// 表单项数据验证
if ( empty($name) || mb_strlen($name) > 20 )
{
wp_die('昵称必须填写,且长度不得超过20字');
}
if ( empty($email) || strlen($email) > 60 || !preg_match("/^([a-z0-9\+_\-]+)(\.[a-z0-9\+_\-]+)*@([a-z0-9\-]+\.)+[a-z]{2,6}$/ix", $email))
{
wp_die('Email必须填写,且长度不得超过60字,必须符合Email格式');
}
if ( empty($title) || mb_strlen($title) > 100 )
{
wp_die('标题必须填写,且长度不得超过100字');
}
if ( empty($content) || mb_strlen($content) > 3000 || mb_strlen($content) < 100)
{
wp_die('内容必须填写,且长度不得超过3000字,不得少于100字');
}
$post_content = '昵称: '.$name.'<br />Email: '.$email.'<br />blog: '.$blog.'<br />内容:<br />'.$content;
$tougao = array(
'post_title' => $title,
'post_content' => $post_content,
'post_category' => array($category)
);
// 将文章插入数据库
$status = wp_insert_post( $tougao );
if ($status != 0)
{
// 投稿成功给博主发送邮件
// somebody#example.com替换博主邮箱
// My subject替换为邮件标题,content替换为邮件内容
wp_mail("somebody#example.com","My subject","content");
wp_die('投稿成功!感谢投稿!', '投稿成功');
}
else
{
wp_die('投稿失败!');
}
}
get_header(); ?>
<link rel="stylesheet" href="http://lazynight.me/kindeditor/themes/simple/simple.css" />
<script charset="utf-8" src="http://lazynight.me/kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="http://lazynight.me/kindeditor/lang/zh_CN.js"></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create('#tougao_content', {
themeType : 'simple'
});
});
</script>
<div class="content-wrap">
<div class="content">
<?php while (have_posts()) : the_post(); ?>
<h1 class="meta-tit"><?php the_title(); ?></h1>
<p class="meta-info"><?php the_date_xml(); ?> <?php comments_popup_link('抢沙发', '1条评论', '%条评论'); ?> <?php if(function_exists('the_views')) the_views(); ?>人浏览 <?php edit_post_link('[编辑]'); ?></p>
<div class="entry">
<?php the_content(); ?>
<!-- 关于表单样式,请自行调整-->
<form method="post" action="<?php echo $_SERVER["REQUEST_URI"]; ?>">
<div style="text-align: left; padding-top: 10px;">
<label for="tougao_authorname">昵称:*</label>
<input type="text" size="40" value="" id="tougao_authorname" name="tougao_authorname" />
</div>
<div style="text-align: left; padding-top: 10px;">
<label for="tougao_authoremail">E-Mail:*</label>
<input type="text" size="40" value="" id="tougao_authoremail" name="tougao_authoremail" />
</div>
<div style="text-align: left; padding-top: 10px;">
<label for="tougao_authorblog">您的博客:</label>
<input type="text" size="40" value="" id="tougao_authorblog" name="tougao_authorblog" />
</div>
<div style="text-align: left; padding-top: 10px;">
<label for="tougao_title">文章标题:*</label>
<input type="text" size="40" value="" id="tougao_title" name="tougao_title" />
</div>
<div style="text-align: left; padding-top: 10px;">
<label for="tougaocategorg">分类:*</label>
<?php wp_dropdown_categories('id=tougaocategorg&show_count=1&hierarchical=1'); ?>
</div>
<div style="text-align: left; padding-top: 10px;">
<label style="vertical-align:top" for="tougao_content">文章内容:*</label>
<textarea rows="15" cols="55" id="tougao_content" name="tougao_content"></textarea>
</div>
<br clear="all">
<div style="text-align: center; padding-top: 10px;">
<input type="hidden" value="send" name="tougao_form" />
<input type="submit" value="提交" />
<input type="reset" value="重填" />
</div>
</form>
</div>
<?php endwhile; ?>
</div>
</div>
<?php get_sidebar(); get_footer(); ?>
转载请注明:于哲的博客 » WordPress 添加投稿页面