Bootstrap 小试:不喜欢折腾界面的程序员的福音
29 Nov 2012折腾Backbone.js的时候偶然发现了Bootstrap,刺激我像个爬虫,再一次伸向了未知的区域······
时隔5个月,我又找到了折腾新鲜事物的感觉,不过时间已经不多,寒假回去准备考研,就没时间这么折腾了。
还有好多东西没有尝试,可惜时间不够了。
ok,废话不多说,唠叨到此为止,下边来看看Bootstrap:
学习资料:
http://twitter.github.com/bootstrap/getting-started.html
http://wrongwaycn.github.com/bootstrap/docs/index.html
Github:
https://github.com/twitter/bootstrap/
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
2011年,twitter的”一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集–BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,在github上开源之后,迅速成为该站上最多人watch&fork的项目。大量工程师踊跃为该项目贡献代码,社区惊人地活跃,代码版本进化非常快速,官方文档质量极其高(可以说是优雅),同时涌现了许多基于Bootstrap建设的网站:界面清新、简洁;要素排版利落大方。
总的来说就是按照规定的div标签,css还有js的部分可以不写或者少些很多,提高效率~
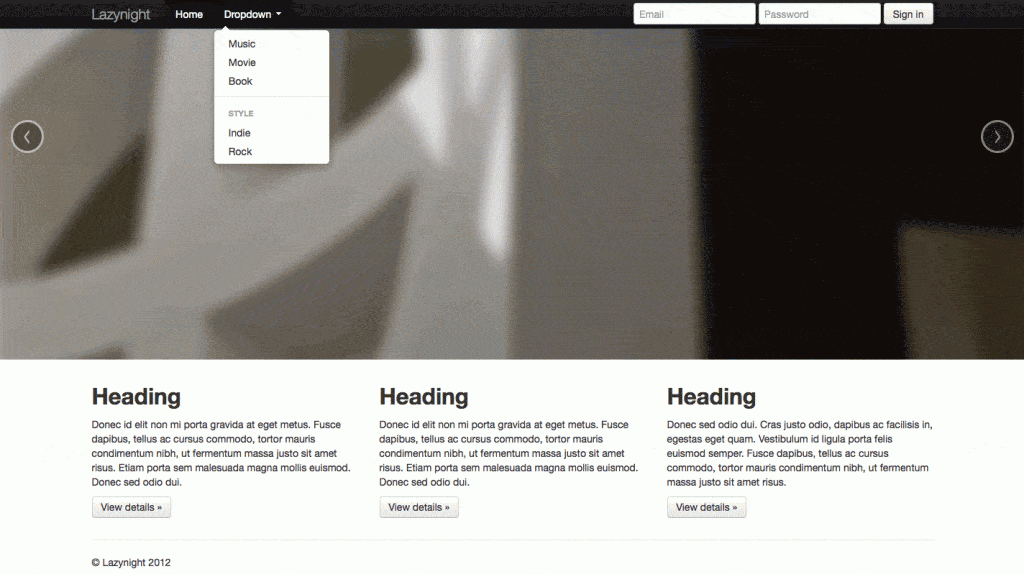
下边是我参考官方demo自己写的一个html,效果如下
是不是显得立马上档次了?其实你只需要按照相应标签写写html就好。
另外,我相信你已经发现了上图里的滚动大图,自己根本不需要写js~!
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap, from Twitter</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<link href="../assets/css/bootstrap.css" rel="stylesheet">
<link href="../assets/css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
<a class="brand" href="#">Lazynight</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Music</a></li>
<li><a href="#">Movie</a></li>
<li><a href="#">Book</a></li>
<li class="divider"></li>
<li class="nav-header">Style</li>
<li><a href="#">Indie</a></li>
<li><a href="#">Rock</a></li>
</ul>
</li>
</ul>
<form class="navbar-form pull-right">
<input class="span2" type="text" placeholder="Email">
<input class="span2" type="password" placeholder="Password">
<button type="submit" class="btn">Sign in</button>
</form>
</div>
</div>
</div>
</div>
<div id="myCarousel" class="carousel slide">
<div class="carousel-inner">
<div class="item active">
<img src="../assets/img/examples/slide-01.jpg" alt="">
</div>
<div class="item">
<img src="../assets/img/examples/slide-02.jpg" alt="">
</div>
<div class="item">
<img src="../assets/img/examples/slide-03.jpg" alt="">
</div>
</div>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">‹</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">›</a>
</div>
<div class="container">
<div class="row">
<div class="span4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn" href="#">View details »</a></p>
</div>
<div class="span4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
<p><a class="btn" href="#">View details »</a></p>
</div>
</div>
<hr>
<footer>
<p>© Lazynight 2012</p>
</footer>
</div>
<script src="../assets/js/jquery.js"></script>
<script src="../assets/js/bootstrap-transition.js"></script>
<script src="../assets/js/bootstrap-alert.js"></script>
<script src="../assets/js/bootstrap-modal.js"></script>
<script src="../assets/js/bootstrap-dropdown.js"></script>
<script src="../assets/js/bootstrap-scrollspy.js"></script>
<script src="../assets/js/bootstrap-tab.js"></script>
<script src="../assets/js/bootstrap-tooltip.js"></script>
<script src="../assets/js/bootstrap-popover.js"></script>
<script src="../assets/js/bootstrap-button.js"></script>
<script src="../assets/js/bootstrap-collapse.js"></script>
<script src="../assets/js/bootstrap-carousel.js"></script>
<script src="../assets/js/bootstrap-typeahead.js"></script>
</body>
</html>
参考文献与延伸阅读:
1.Bootstrap的来由和发展。http://www.alistapart.com/articles/building-twitter-bootstrap/
2.Less与Sass的介绍与对比.http://coding.smashingmagazine.com/2011/09/09/an-introduction-to-less-and-comparison-to-sass/
3.Html5模板 http://html5boilerplate.com/
4.Html5与Bootstrap混合项目(H5BP)https://gist.github.com/1422879
5.20个有用的Bootstrap资源 http://www.webresourcesdepot.com/20-beautiful-resources-that-complement-twitter-bootstrap/
6.Bootstrap按钮生成器 http://charliepark.org/bootstrap_buttons/
- Bootstrap英文教程 http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/stepping-out-with-bootstrap-from-twitter/
转载请注明:于哲的博客 » Bootstrap 小试:不喜欢折腾界面的程序员的福音