jQuery 抄袭笔记(2) : 鼠标点击触发事件
06 Oct 2011往后代码越来越长,我想贴出来,但是代码高亮插件不给力,这个主题好像着了魔似的不显示高亮代码。哎,还是提供下载吧。

Html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns="http://www.w3.org/1999/xhtml">
</span>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
</span>Hello Lazynight!<span style="color: rgb(255, 68, 0); font-weight: bold; "></title></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "><script </span><span style="color: rgb(255, 255, 0); ">type=</span><span style="color: rgb(209, 56, 0); ">"text/javascript"</span> <span style="color: rgb(255, 255, 0); ">src=</span><span style="color: rgb(209, 56, 0); ">"jquery-1.1.3.pack.js"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></script></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "><script </span><span style="color: rgb(255, 255, 0); ">type=</span><span style="color: rgb(209, 56, 0); ">"text/javascript"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></span><br /> <span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(192, 192, 192); ">document</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">ready</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">function</span><span style="color: rgb(192, 192, 192); ">(){</span><span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(209, 56, 0); ">"p"</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">click</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">function</span><span style="color: rgb(192, 192, 192); ">(){</span><span style="color: rgb(192, 192, 192); ">alert</span>(<span style="color: rgb(209, 56, 0); ">"Hello Lazynight!"</span><span style="color: rgb(192, 192, 192); ">);});});</span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></script></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></head></span></p> <p>
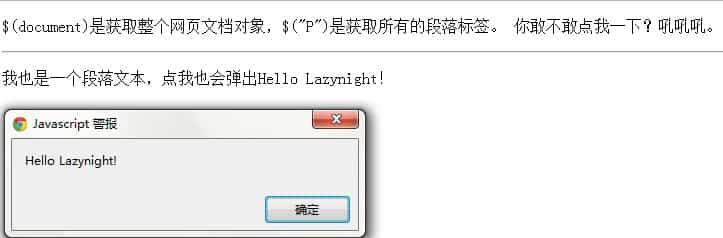
<span style="color: rgb(255, 68, 0); font-weight: bold; "><body></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "><p></span><br /> $(document)是获取整个网页文档对象,$("P")是获取所有的段落标签。<br /> 你敢不敢点我一下?吼吼吼。<br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></p></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "><hr /></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "><p></span><br /> 我也是一个段落文本,点我也会弹出Hello Lazynight!<br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></p></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></body></span><br /> <span style="color: rgb(255, 68, 0); font-weight: bold; "></html></span></div> <p>
<span style="color: #ff0000;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/lazy2-9f20-6807-70b9-51fb-4e8b-4ef6-89e6-53d1.rar/.page" target="_blank"><span style="color: #ff0000;">点我下载</span></a></span>
</p>
<p>
转载请注明:<a href="http://lazynight.me">于哲的博客</a> » <a href="http://lazynight.me/341.html">jQuery 抄袭笔记(2) : 鼠标点击触发事件</a>
</p>
</p></span></p></span></body></span></p>
<html xmlns="http://www.w3.org/1999/xhtml">
</span>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />