jQuery 抄袭笔记(12) : Each-Find
14 Oct 2011
01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 </span>
04 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
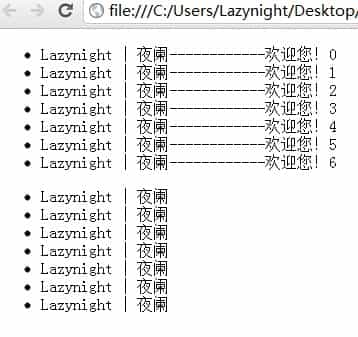
05</span>Hello Lazynight!<span style="color: rgb(255, 68, 0); font-weight: bold; "></title></span><br /><span style="color: rgb(105, 105, 105); ">06</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><script </span><span style="color: rgb(255, 255, 0); ">src=</span><span style="color: rgb(209, 56, 0); ">"jquery-1.1.3.pack.js"</span> <span style="color: rgb(255, 255, 0); ">type=</span><span style="color: rgb(209, 56, 0); ">"text/javascript"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></script></span> <br /><span style="color: rgb(105, 105, 105); ">07</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><script </span><span style="color: rgb(255, 255, 0); ">type=</span><span style="color: rgb(209, 56, 0); ">"text/javascript"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></span><br /><span style="color: rgb(105, 105, 105); ">08</span> <span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(192, 192, 192); ">document</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">ready</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">function</span><span style="color: rgb(192, 192, 192); ">(){</span><br /><span style="color: rgb(105, 105, 105); ">09</span> <span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(209, 56, 0); ">"#Lazy_list1"</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">find</span>(<span style="color: rgb(209, 56, 0); ">"li"</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">each</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">function</span>(<span style="color: rgb(192, 192, 192); ">i</span><span style="color: rgb(192, 192, 192); ">){</span><br /><span style="color: rgb(248, 16, 176); ">10</span> <span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">this</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">html</span>(<span style="color: rgb(192, 192, 192); ">$</span>(<span style="color: rgb(255, 68, 0); font-weight: bold; ">this</span><span style="color: rgb(192, 192, 192); ">).</span><span style="color: rgb(192, 192, 192); ">html</span>()<span style="color: rgb(192, 192, 192); ">+</span><span style="color: rgb(209, 56, 0); ">"————欢迎您!"</span><span style="color: rgb(192, 192, 192); ">+</span><span style="color: rgb(192, 192, 192); ">i</span>);<br /><span style="color: rgb(105, 105, 105); ">11</span> <br /><span style="color: rgb(105, 105, 105); ">12</span> <span style="color: rgb(192, 192, 192); ">});</span><br /><span style="color: rgb(105, 105, 105); ">13</span> <span style="color: rgb(192, 192, 192); ">});</span><br /><span style="color: rgb(105, 105, 105); ">14</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></script></span><br /><span style="color: rgb(248, 16, 176); ">15</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></head></span><br /><span style="color: rgb(105, 105, 105); ">16</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><body></span><br /><span style="color: rgb(105, 105, 105); ">17</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><ul</span> <span style="color: rgb(255, 255, 0); ">id=</span><span style="color: rgb(209, 56, 0); ">"Lazy_list1"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></span><br /><span style="color: rgb(105, 105, 105); ">18</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">19</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(248, 16, 176); ">20</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">21</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">22</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">23</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">24</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(248, 16, 176); ">25</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></ul></span><br /><span style="color: rgb(105, 105, 105); ">26</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><ul</span> <span style="color: rgb(255, 255, 0); ">id=</span><span style="color: rgb(209, 56, 0); ">"Lazy_list2"</span><span style="color: rgb(255, 68, 0); font-weight: bold; ">></span><br /><span style="color: rgb(105, 105, 105); ">27</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">28</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">29</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(248, 16, 176); ">30</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">31</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">32</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">33</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "><li></span>Lazynight | 夜阑<span style="color: rgb(255, 68, 0); font-weight: bold; "></li></span><br /><span style="color: rgb(105, 105, 105); ">34</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></ul></span><br /><span style="color: rgb(248, 16, 176); ">35</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></body></span><br /><span style="color: rgb(105, 105, 105); ">36</span> <br /><span style="color: rgb(105, 105, 105); ">37</span> <span style="color: rgb(255, 68, 0); font-weight: bold; "></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy12_each-002dfind.rar/.page" target="_blank"><span style="color: #ff6600;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(12) : Each-Find][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/498.html
</li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></li></span></body></span>
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 </span>
04 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
05