jQuery 抄袭笔记(14) : Parent()(2)
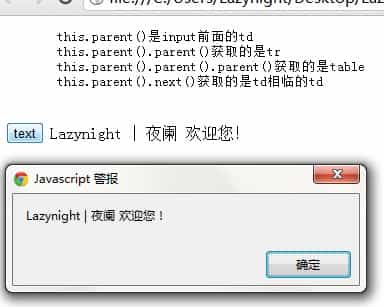
16 Oct 2011this.parent()是input前面的td this.parent().parent()获取的是tr this.parent().parent().parent()获取的是table this.parent().next()获取的是td相临的td

01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05</span>Hello Lazynight!<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“http://www.cssrain.cn/demo/jquery.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“#Lazy_btn”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #f810b0;">10</span> <span style="color: #c0c0c0;">alert</span>(<span style="color: #c0c0c0;">$</span>(<span style="color: #ff4400; font-weight: bold;">this</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">parent</span><span style="color: #c0c0c0;">().</span><span style="color: #c0c0c0;">next</span><span style="color: #c0c0c0;">().</span><span style="color: #c0c0c0;">html</span>());<br /> <span style="color: #696969;">11</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">12</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">13</span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #696969;">14</span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #f810b0;">15</span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">16</span> <span style="color: #ff4400; font-weight: bold;"><table></span><br /> <span style="color: #696969;">17</span> <span style="color: #ff4400; font-weight: bold;"><tr></span><br /> <span style="color: #696969;">18</span> <span style="color: #ff4400; font-weight: bold;"><td><input</span> <span style="color: #ffff00;">id=</span><span style="color: #d13800;">“Lazy_btn”</span> <span style="color: #ffff00;">class=</span><span style="color: #d13800;">“btn”</span> <span style="color: #ffff00;">type=</span><span style="color: #d13800;">“button”</span> <span style="color: #ffff00;">value=</span><span style="color: #d13800;">“text”</span><span style="color: #ff4400; font-weight: bold;">/></td></span><br /> <span style="color: #696969;">19</span> <span style="color: #ff4400; font-weight: bold;"><td></span>Lazynight | 夜阑 欢迎您!<span style="color: #ff4400; font-weight: bold;"></td></span><br /> <span style="color: #f810b0;">20</span><br /> <span style="color: #696969;">21</span> <span style="color: #ff4400; font-weight: bold;"><pre></span><br /> <span style="color: #696969;">22</span> this.parent()是input前面的td<br /> <span style="color: #696969;">23</span> this.parent().parent()获取的是tr<br /> <span style="color: #696969;">24</span> this.parent().parent().parent()获取的是table<br /> <span style="color: #f810b0;">25</span> this.parent().next()获取的是td相临的td<br /> <span style="color: #696969;">26</span> <span style="color: #ff4400; font-weight: bold;"></pre></span><br /> <span style="color: #696969;">27</span> <span style="color: #ff4400; font-weight: bold;"></tr></span><br /> <span style="color: #696969;">28</span> <span style="color: #ff4400; font-weight: bold;"></table></span><br /> <span style="color: #696969;">29</span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #f810b0;">30</span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy14_Parent()(2).rar/.page" target="_blank"><span style="color: #ff6600;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(14) : Parent()(2)][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/527.html
</pre></span></td></span></td></span></tr></span></table></span></body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05