jQuery 抄袭笔记(15) : Next()
17 Oct 2011
01 <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
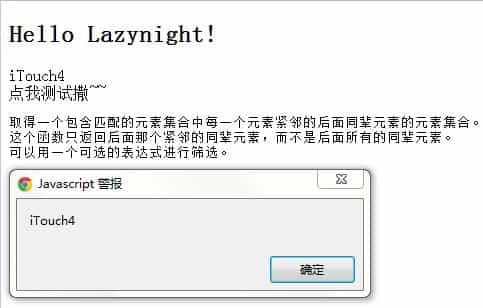
05</span>Lazynight | 夜阑<span style="color: #ff4400; font-weight: bold;"></title></span><br /> <span style="color: #696969;">06</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span> <span style="color: #ffff00;">src=</span><span style="color: #d13800;">“http://www.cssrain.cn/demo/jquery.js”</span><span style="color: #ff4400; font-weight: bold;">></script></span><br /> <span style="color: #696969;">07</span> <span style="color: #ff4400; font-weight: bold;"><script </span><span style="color: #ffff00;">type=</span><span style="color: #d13800;">“text/javascript”</span><span style="color: #ff4400; font-weight: bold;">></span><br /> <span style="color: #696969;">08</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #c0c0c0;">document</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">ready</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #696969;">09</span> <span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“span”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">click</span>(<span style="color: #ff4400; font-weight: bold;">function</span><span style="color: #c0c0c0;">(){</span><br /> <span style="color: #f810b0;">10</span> <span style="color: #c0c0c0;">alert</span>(<span style="color: #c0c0c0;">$</span>(<span style="color: #d13800;">“p”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">next</span>(<span style="color: #d13800;">“.lazy_class”</span><span style="color: #c0c0c0;">).</span><span style="color: #c0c0c0;">html</span><span style="color: #c0c0c0;">());})</span><br /> <span style="color: #696969;">11</span> <span style="color: #696969;">//$(“p”).next().html() 也可以</span><br /> <span style="color: #696969;">12</span> <span style="color: #c0c0c0;">});</span><br /> <span style="color: #696969;">13</span> <span style="color: #ff4400; font-weight: bold;"></script></span><br /> <span style="color: #696969;">14</span> <span style="color: #ff4400; font-weight: bold;"></head></span><br /> <span style="color: #f810b0;">15</span> <span style="color: #ff4400; font-weight: bold;"><body></span><br /> <span style="color: #696969;">16</span> <span style="color: #ff4400; font-weight: bold;"><p><h2></span>Hello Lazynight!<span style="color: #ff4400; font-weight: bold;"></h2></p></span><br /> <span style="color: #696969;">17</span> <span style="color: #ff4400; font-weight: bold;"><div</span> <span style="color: #ffff00;">class=</span><span style="color: #d13800;">“lazy_class”</span><span style="color: #ff4400; font-weight: bold;">></span>iTouch4<span style="color: #ff4400; font-weight: bold;"></div></span><br /> <span style="color: #696969;">18</span> <span style="color: #ff4400; font-weight: bold;"><span></span>点我测试撒~~<span style="color: #ff4400; font-weight: bold;"></span></span><br /> <span style="color: #696969;">19</span> <span style="color: #ff4400; font-weight: bold;"><pre></span><br /> <span style="color: #f810b0;">20</span> 取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。<br /> <span style="color: #696969;">21</span> 这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素。<br /> <span style="color: #696969;">22</span> 可以用一个可选的表达式进行筛选。<br /> <span style="color: #696969;">23</span> <span style="color: #ff4400; font-weight: bold;"></pre></span><br /> <span style="color: #696969;">24</span> <span style="color: #ff4400; font-weight: bold;"></body></span><br /> <span style="color: #f810b0;">25</span> <span style="color: #ff4400; font-weight: bold;"></html></span>
</div>
<span style="color: #ff6600;"><a href="http://down.qiannao.com/space/file/flowerowl/-4e0a-4f20-5206-4eab/Lazy15_Next().rar/.page" target="_blank"><span style="color: #ff6600;">下载源码</span></a></span>
转载请注明:[于哲的博客][1] » [jQuery 抄袭笔记(15) : Next()][2]
[1]: http://lazynight.me
[2]: http://lazynight.me/537.html
</pre></span></h2></p></span></body></span>
02 <html xmlns=“http://www.w3.org/1999/xhtml”>
03 </span>
04 <meta http-equiv=“Content-Type” content=“text/html; charset=gb2312″ />
05