WPF Study notes(5):Binding
05 Apr 2012Today,I’ll show you some ways to binding source in WPF.
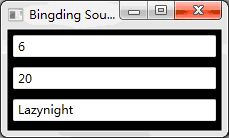
1.”NO SOURCE”: DataContext

<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
x:Class="Lazy_Setter_Trigger.MainWindow"
xmlns:local="clr-namespace:Lazy_Setter_Trigger"
Title="Bingding Source" Width="350" Height="340">
<StackPanel Background="#000" >
<StackPanel.DataContext>
<local:Student ID="6" Age="20" Name="Lazynight"/>
</StackPanel.DataContext>
<Grid>
<StackPanel>
<TextBox Text="{Binding Path=ID}" Margin="5"/>
<TextBox Text="{Binding Path=Age}" Margin="5"/>
<TextBox Text="{Binding Path=Name}" Margin="5"/>
</StackPanel>
</Grid>
</StackPanel>
</Window>
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace Lazy_Setter_Trigger
{
public partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
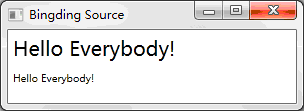
2.”NO Path”

<StackPanel>
<StackPanel.Resources>
<sys:String x:Key="lazyString">
Hello Everybody!
</sys:String>
</StackPanel.Resources>
<TextBlock x:Name="textBlock1" TextWrapping="Wrap" Text="{Binding Path=.,Source={StaticResource ResourceKey=lazyString}}" FontSize="20" Margin="5"/>
<TextBlock x:Name="textBlock2" TextWrapping="Wrap" Text="{Binding Source={StaticResource ResourceKey=lazyString}}" FontSize="10" Margin="5" />
</StackPanel>
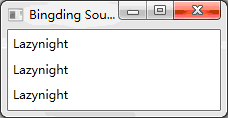
3.”NO PATH NO SOURCE”

<StackPanel>
<StackPanel.DataContext>
<sys:String>
Lazynight
</sys:String>
</StackPanel.DataContext>
<Grid>
<StackPanel>
<TextBlock Text="{Binding}" Margin="5"/>
<TextBlock Text="{Binding}" Margin="5"/>
<TextBlock Text="{Binding}" Margin="5"/>
</StackPanel>
</Grid>
</StackPanel>
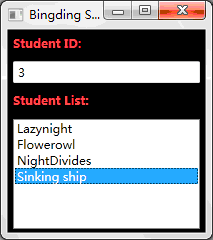
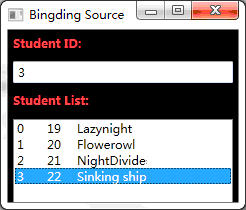
4.ItemsSource

<StackPanel x:Name="stackPanel" Background="#000">
<TextBlock Text="Student ID:" Foreground="#ff4040" FontWeight="Bold" Margin="5"/>
<TextBox x:Name="textBoxId" Margin="5"/>
<TextBlock Text="Student List:" Foreground="#FF4040" FontWeight="Bold" Margin="5"/>
<ListBox x:Name="listBoxStudents" Height="110" Margin="5"/>
</StackPanel>
namespace Lazy_Setter_Trigger
{
public partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
List<Student> stuList = new List<Student>()
{
new Student(){ID=0,Age=19,Name="Lazynight"},
new Student(){ID=1,Age=20,Name="Flowerowl"},
new Student(){ID=2,Age=21,Name="NightDivides"},
new Student(){ID=3,Age=22,Name="Sinking ship"}
};
this.listBoxStudents.ItemsSource = stuList;
this.listBoxStudents.DisplayMemberPath = "Name";
Binding binding = new Binding("SelectedItem.ID") { Source=this.listBoxStudents};
this.textBoxId.SetBinding(TextBox.TextProperty,binding);
}
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}

<StackPanel x:Name="stackPanel" Background="#000">
<TextBlock Text="Student ID:" Foreground="#ff4040" FontWeight="Bold" Margin="5"/>
<TextBox x:Name="textBoxId" Margin="5"/>
<TextBlock Text="Student List:" Foreground="#FF4040" FontWeight="Bold" Margin="5"/>
<ListBox x:Name="listBoxStudents" Height="110" Margin="5">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=ID}" Width="30"/>
<TextBlock Text="{Binding Path=Age}" Width="30"/>
<TextBlock Text="{Binding Path=Name}" Width="70"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
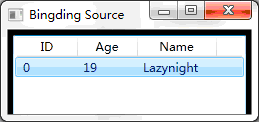
5.LINQ

<StackPanel x:Name="stackPanel" Background="#000">
<ListView x:Name="listViewStudent" Height="150" Margin="5">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" Width="60" DisplayMemberBinding="{Binding ID}"/>
<GridViewColumn Header="Age" Width="60" DisplayMemberBinding="{Binding Age}"/>
<GridViewColumn Header="Name" Width="60" DisplayMemberBinding="{Binding Name}"/>
</GridView>
</ListView.View>
</ListView>
</StackPanel>
using System.Linq;
namespace Lazy_Setter_Trigger
{
public partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
List<Student> stuList = new List<Student>()
{
new Student(){ID=0,Age=19,Name="Lazynight"},
new Student(){ID=1,Age=20,Name="Flowerowl"},
new Student(){ID=2,Age=21,Name="NightDivides"},
new Student(){ID=3,Age=22,Name="Sinking ship"}
};
this.listViewStudent.ItemsSource = from stu in stuList where stu.Name.StartsWith("L") select stu;
}
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
6.ADO.NET
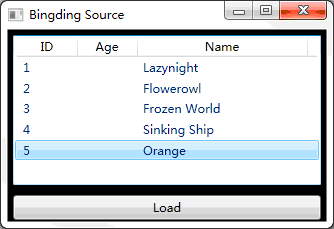
7.XML

<StackPanel x:Name="stackPanel" Background="#000">
<ListView x:Name="listViewStudent" Height="150" Margin="5">
<ListView.View>
<GridView>
<GridViewColumn Header="ID" Width="60" DisplayMemberBinding="{Binding XPath=@ID}"/>
<GridViewColumn Header="Age" Width="60" DisplayMemberBinding="{Binding XPath=Age}"/>
<GridViewColumn Header="Name" Width="60" DisplayMemberBinding="{Binding XPath=Name}"/>
</GridView>
</ListView.View>
</ListView>
<Button Content="Load" Click="Button_Click" Height="25" Margin="5"/>
</StackPanel>
<?xml version="1.0" encoding="utf-8"?> <StudentList> <Student ID="1"> <Name>Lazynight</Name> </Student> <Student ID="2"> <Name>Flowerowl</Name> </Student> <Student ID="3"> <Name>Frozen World</Name> </Student> <Student ID="4"> <Name>Sinking Ship</Name> </Student> <Student ID="5"> <Name>Orange</Name> </Student> </StudentList>
private void Button_Click(object sender, RoutedEventArgs e)
{
XmlDataDocument doc = new XmlDataDocument();
doc.Load(AppDomain.CurrentDomain.BaseDirectory+"Data.xml");
XmlDataProvider xdp = new XmlDataProvider();
xdp.Document = doc;
xdp.XPath = @"/StudentList/Student";
this.listViewStudent.DataContext = xdp;
this.listViewStudent.SetBinding(ListView.ItemsSourceProperty,new Binding());
}
转载请注明:于哲的博客 » WPF Study notes(5):Binding